Welcome! You’ve reached a page on the Internet that’s all about how to find other pages on the Internet.
My goal is not to just give instructions, but to explain how things work so you understand the reason behind the instructions. We’ll talk about how the Internet works in enough detail that everyday activities make sense, but not in so much detail that it makes your head hurt.
This site is written to be useful for both adults and kids, so I’ve tried to use simple language wherever I can.
Lessons
The first time you read this site, please read these lessons in order, as each introduces concepts that will be used by the next. The easiest way is to navigate using the “Prev” and “Next” links at the bottom of each page.
How the Internet works
What is the Internet, and how does it work?
The Internet is millions of computers, all connected together. On each computer, some or all of the files are made public so that anybody can read them. Each time you visit a website, you’re reading a file from one of those computers.
Some basic concepts you need to understand include:
What is a website?
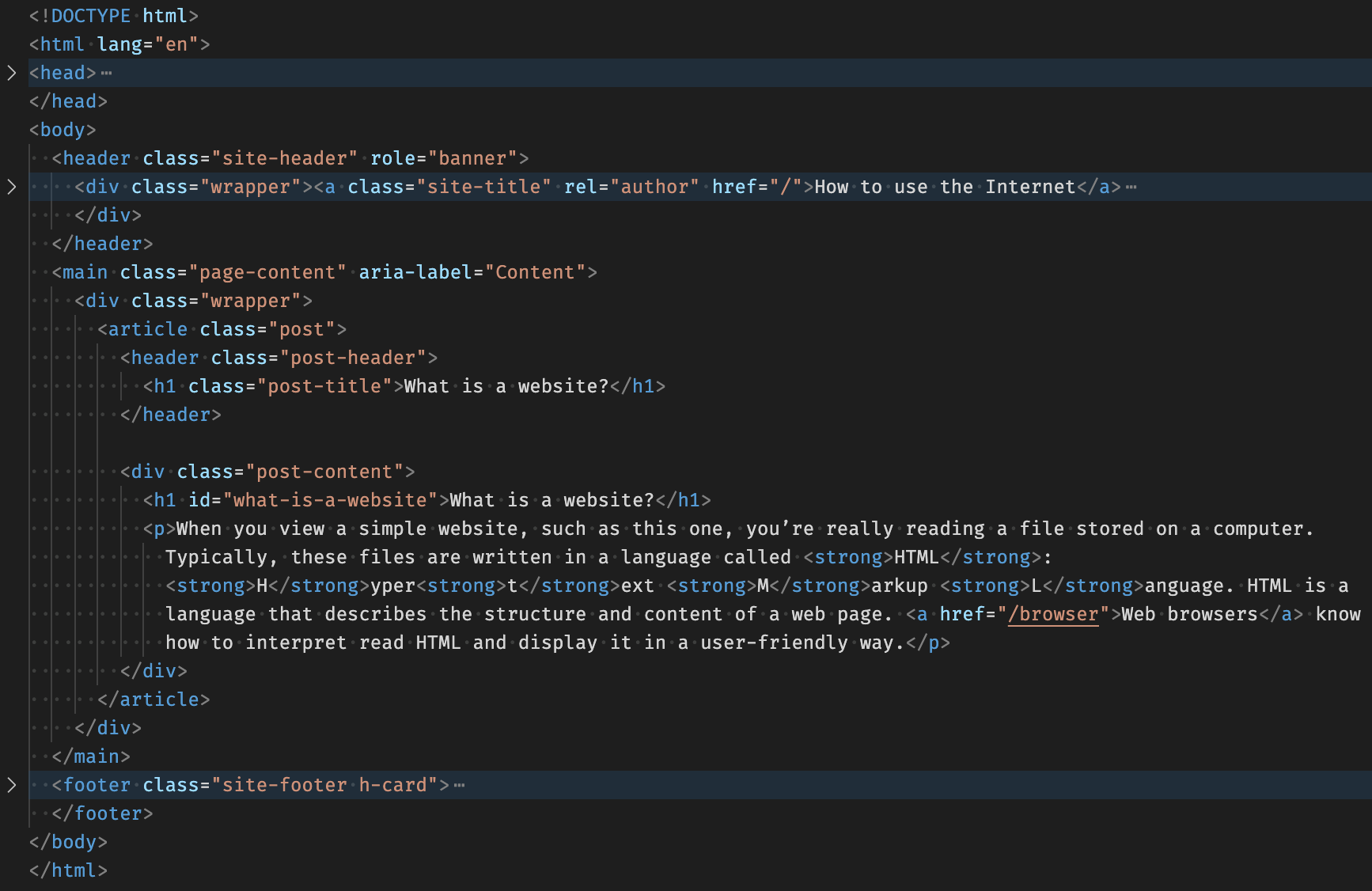
When you view a simple website, such as this one, you’re really reading a file stored on a computer. Typically, these files are written in a language called HTML: Hypertext Markup Language. HTML is a language that describes the structure and content of a web page. Web browsers know how to interpret read HTML and display it in a user-friendly way.

A file written in HTML is simply called an “HTML file”. Interpreting HTML files, and turning it into readable text and images, is one of the primary things your web browser does. In fact, your browser will interpret any HTML file you give it, whether it’s on the Internet or right on your own computer.
Is that really all a website is?
It can be – a single HTML file is enough to make a valid website. But these days, most websites are more complex than that. In addition to HTML, there are a couple of other components you’ll typically find on a modern website. I’m not going to explain these in detail, but it’s helpful to know they exist.
Cascading Style Sheets (CSS). If HTML describes the structure and content of a web page, CSS describes its formatting. CSS is added to most web pages to make them look better.
JavaScript. JavaScript is a programming language that can enable a web page to do much more than just show text and images. With JavaScript, web pages can become dynamic and even fully interactive. Some web pages do so much with JavaScript that they’ve become full-blown applications in their own right.
Internet Addresses
URLs: Addresses for the Internet
On the page How the Internet works, I wrote:
The Internet is millions of computers, all connected together.
And on the page What is a website?, I wrote:
When you view a simple website, such as this one, you’re really reading a file stored on a computer.
So how can you find the specific file you’re looking for on just one of those millions of computers? Fortunately, every file on the Internet has an address. These addresses are called Uniform Resource Locators, or URLs.
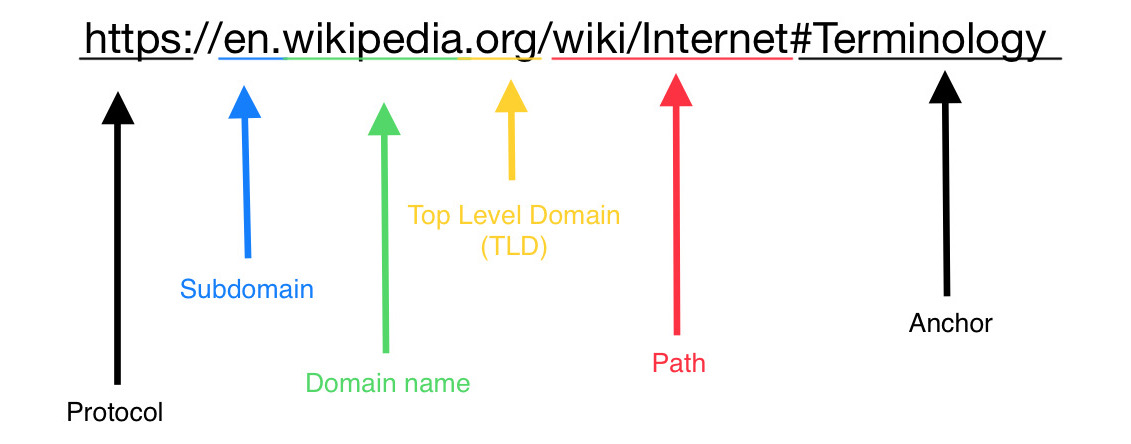
A physical address subdivides the physical worls into a series of steps – Country, State, City, Street, and House Number – to make it easier for people to find it. Similarly, a URL subdivides the internet into a series of steps to make it easy for you to find a specific file on a specific computer.

- The main organizing unit of internet addresses is the domain. Examples of a domain are google.com, wikipedia.org, whitehouse.gov, etc. A single domain is usually controlled by a single person or company, and it may have many pages contained within it.
- Each domain name also includes a top-level domain (TLD), such as .com, .org, .gov, and more.
- Some domains may be organized into subdomains. A subdomain appears to the left of the domain, and is typically used to split up a domain. For example, Wikipedia has English site at en.wikipedia.org and a French site at fr.wikipedia.org.
- Within a domain or a subdomain, there could be thousands of individual web pages or files, with each file given its own unique path. After the domain and TLD, there will be a slash (/). Anything after the slash is the path of the web page.
- Occasionally, the path may include a hash mark (#). This is called an anchor; anchors provide a way of naming not just a file, but specific parts within that file.
How does a paricular domain get matched to a particular set of computers and files? That’s a complicated question that I won’t cover in detail here. The short answer is that it’s the responsibility of the Domain Name System (DNS). If you want to learn about about DNS, see this article from DNS provider VeriSign.
How to navigate the Internet
Now that you understand the basics of how the Internet works, you can apply those concepts to help you find your way around the Internet. There are many ways to travel between websites, or to find websites you’re looking for. Some of the most common include:
- Searching
- Following (and sharing) links
- Using your browser’s address bar and bookmarks
- Navigating within a website
Searching
Often, you’re not trying to visit a particular website, but looking for a particular bit of information – the answer to a question, a recipe, a product to buy, etc. In those cases, the most common way to find what you’re looking for is to use a search engine. Search engines use sophisticated techniques to build in index of the entire Web, which allows you to use simple phrases and keywords to find the information you’re looking for.
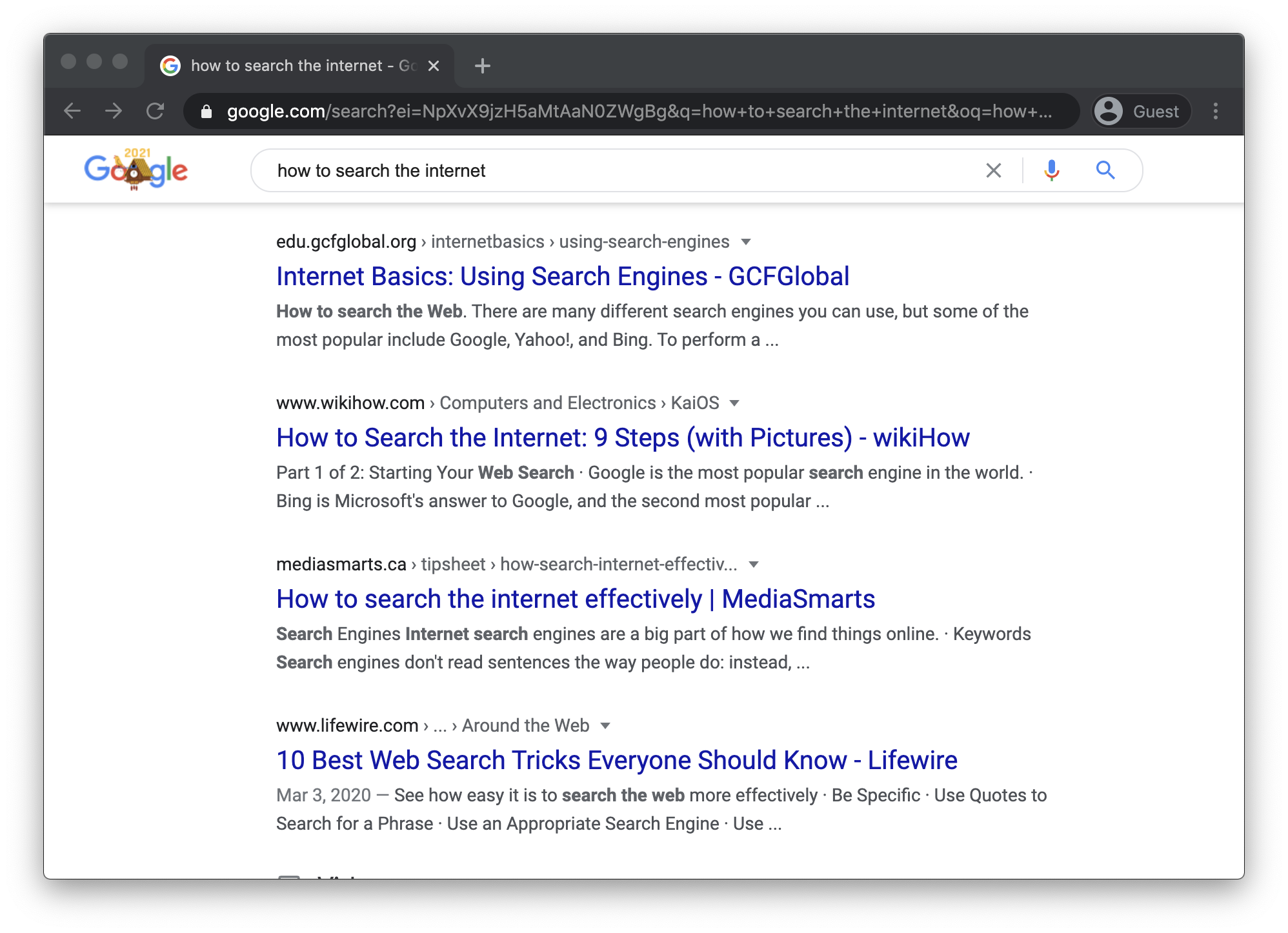
All search engines share a basic design in common: They start with a search box where you enter your search query. You can execute your search by clicking a button or pressing enter. After that, you’re shown a list of results, each of which is a link to a website that matches your search.

Common search engines include:
Search queries
A search query is the phrase or set of keywords you enter into a search engine to perform your search. There are two common strategies you can use when preparing a search query:
- Focusing on the most important keywords you want to find:
- dog training tips
- theory special relativity
- Writing questions:
- how do I teach my dog tricks?
- what is the theory of special relativity?
There are also some advanced search techniques that are worth knowing:
- Find complete phrases (instead of individual words) by surrounding them in quotes:
- who said “the only thing we have to fear is fear itself”?
- Limit your search results to a single site to search inside a website:
- barack obama site:nytimes.com
- Exclude a word from your search results by using a minus-sign:
- barack -obama
Links
Links are clickable bits of text that can bring you from one web page to another. Almost every web page on the Internet is full of links, and links are the primary building block in what we call the World Wide Web – a vast collection of web pages, all linked together.
As previously explained in the page on URLs, every file on the Internet has its own address. A link is simply a pointer to another page’s address, along with a bit of text that’s usually a description of the linked page. When you click the link, your browser takes to you the linked page.
Recognizing links
Because links are so important to the way the World Wide Web functions, they are almost always highlighted in some way. Most commonly, they appear in blue, as they do on this site:

However, while the blue color is the default appearance for links, it’s not a requirement. Links can appear however the designer of a site wishes; they’ll usually be emphasized in some way to make them stand out. Regardless of the appearance of the links, you’ll notice a similar behavior on all web pages. When you hover your mouse cursor over a link, it will change to a pointing-hand icon, and the destination of the link will appear at the bottom of your browser.
{% include figure.html url=”/images/links-on-hover.gif” description=”Hovering over a link” %}
Advanced ways to use links
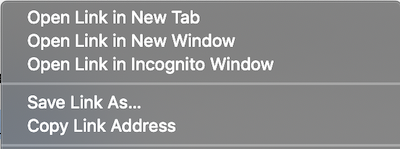
Clicking on a link will bring you to the linked web page. But that’s not all you can do with a link. Right-clicking on a link will bring up a menu with additional actions you can take. These typically include opening the link in a new tab, opening it in a new browser window, or copying the URL to your clipboard.

Using the address bar and bookmarks
The address bar and bookmarks are features of your browser that make it easier to navigate directly to websites. We’ll discuss those further in the section on using your web browser; for now, all you need to know is that your web browser makes it easy for you to go directly to a particular web site.
If you know the URL of a web site, you can navigate directly to it by entering it into your address bar:

If you have sites you visit frequently, you can use bookmarks to save those sites and easily return to them:

You can read more about each of these features in the section on using your web browser.
Navigating within a website
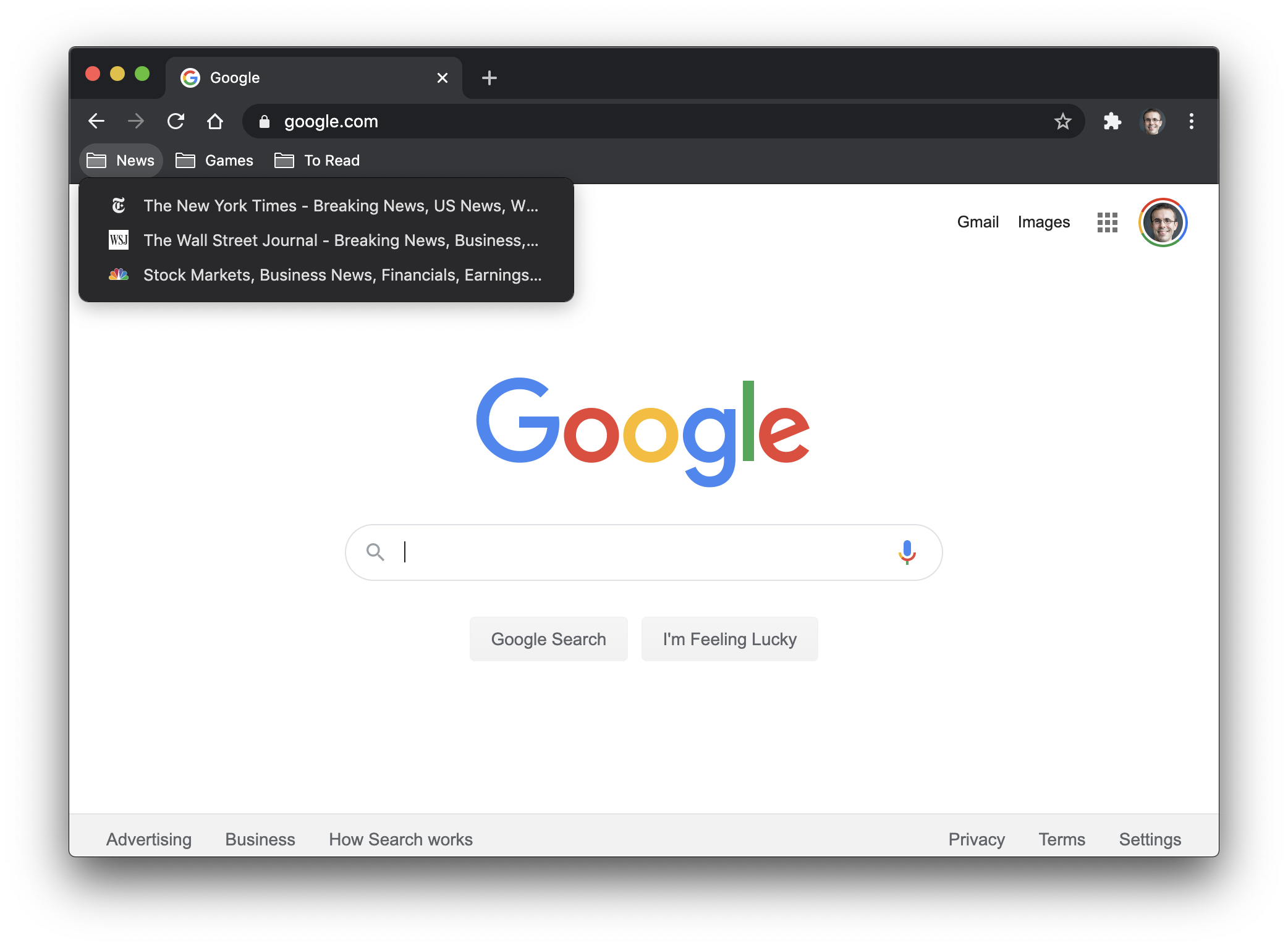
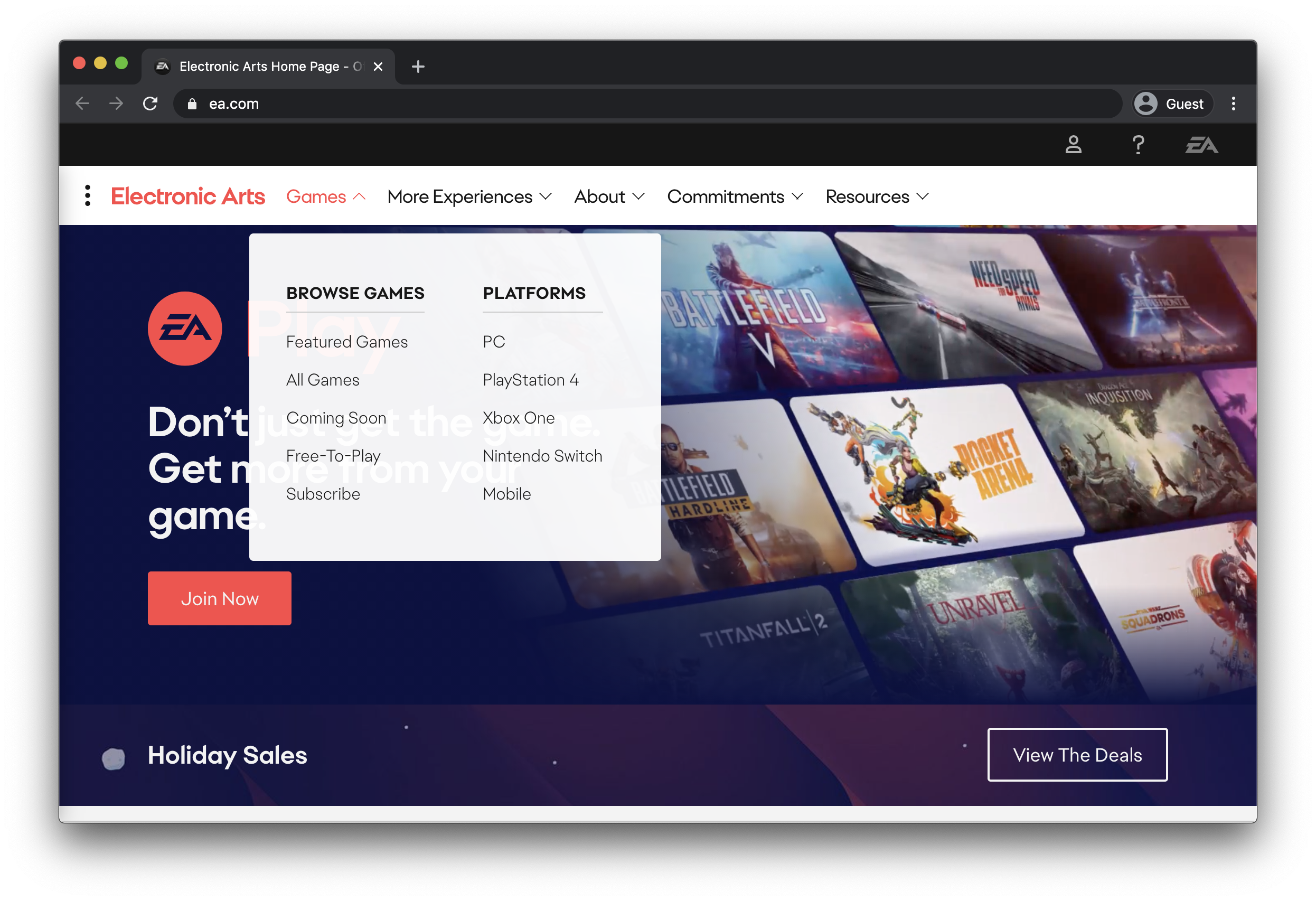
Because many websites these days contain a lot of content, and often many different sections, they often provide menus that allow you to navigate within the website. This menu can take many different forms, but common forms include:
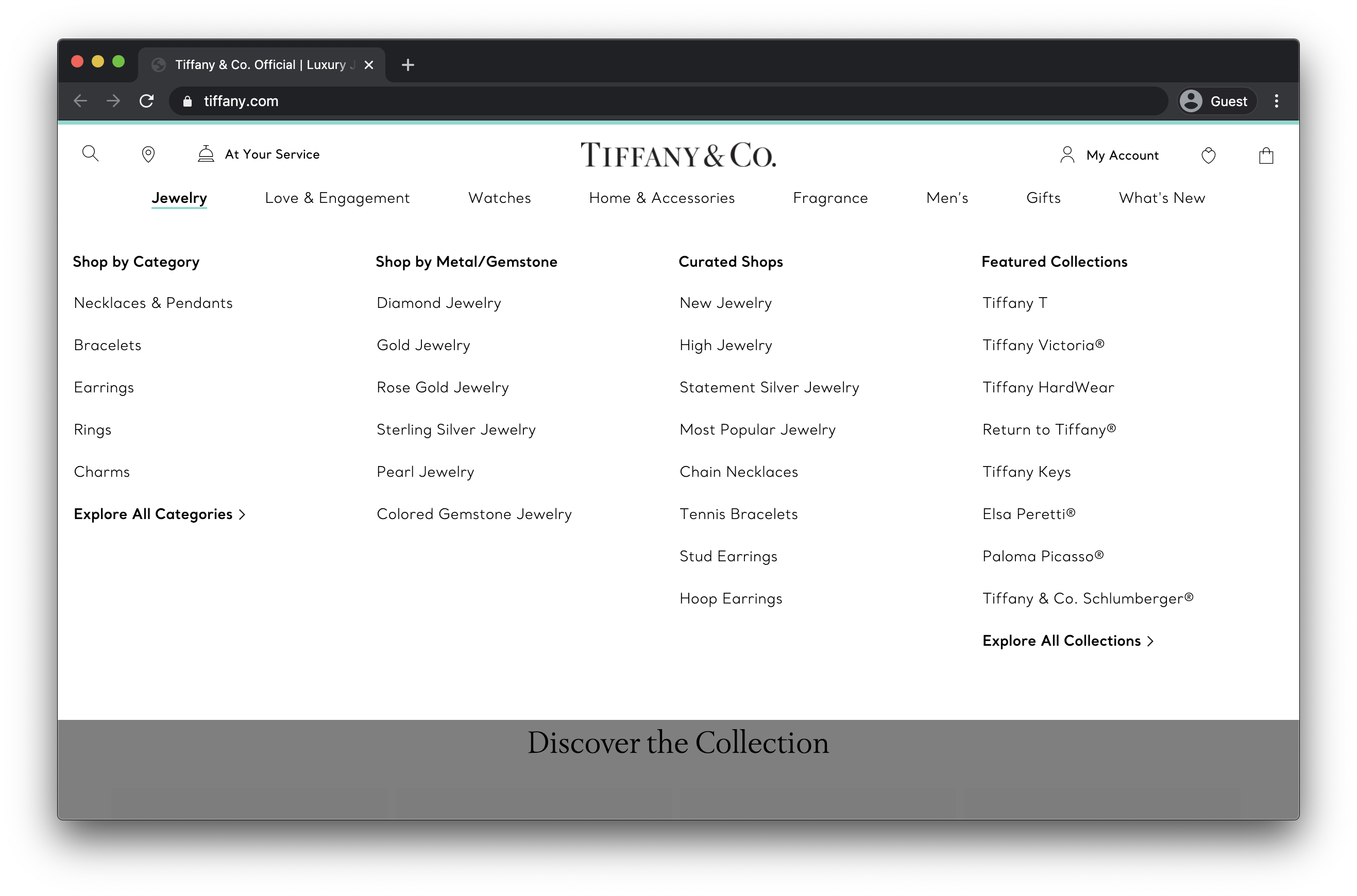
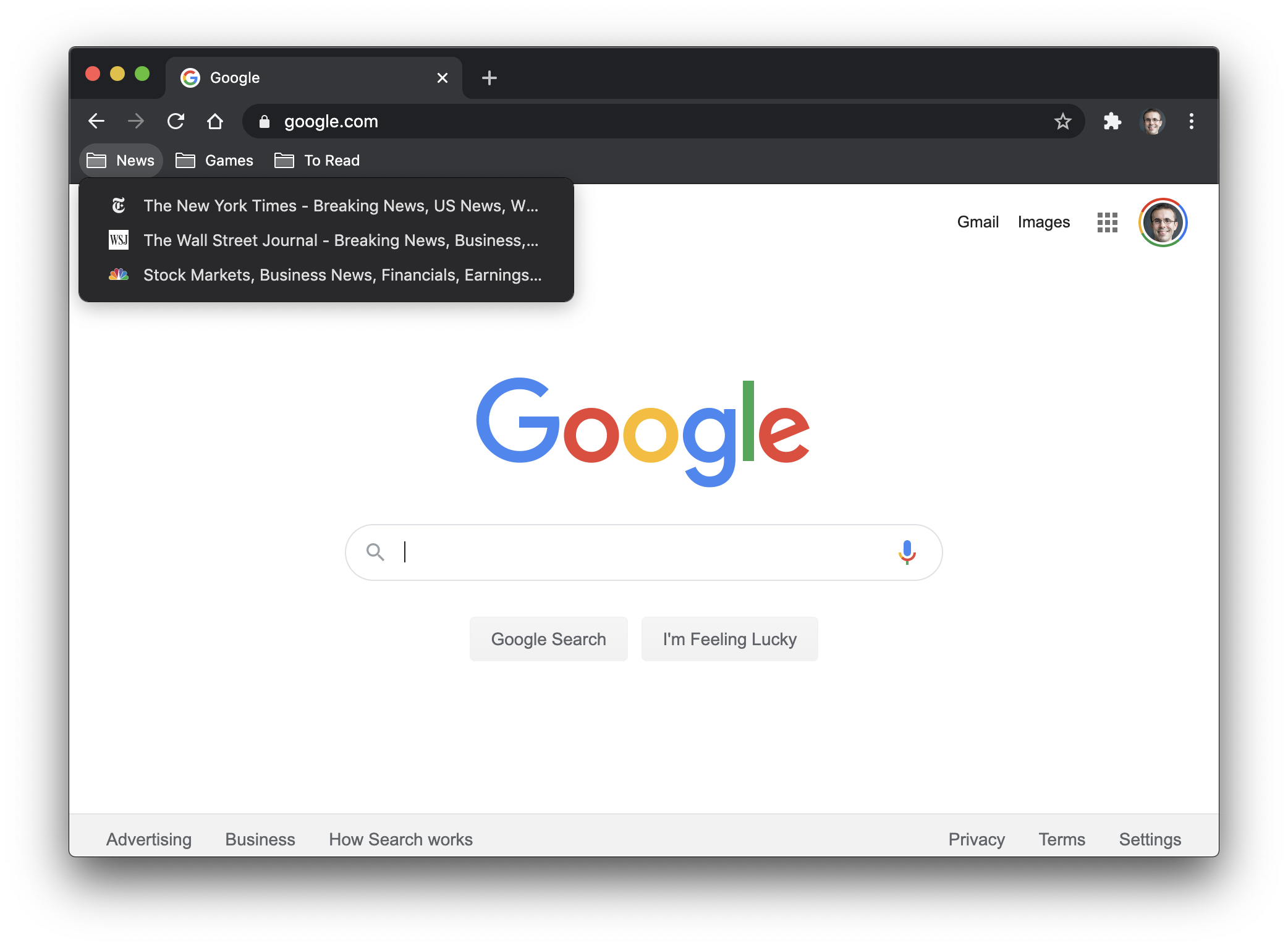
- drop-down menus with prominent down arrows:

- header “tabs”, which work like drop-down menus but without clear down arrows:

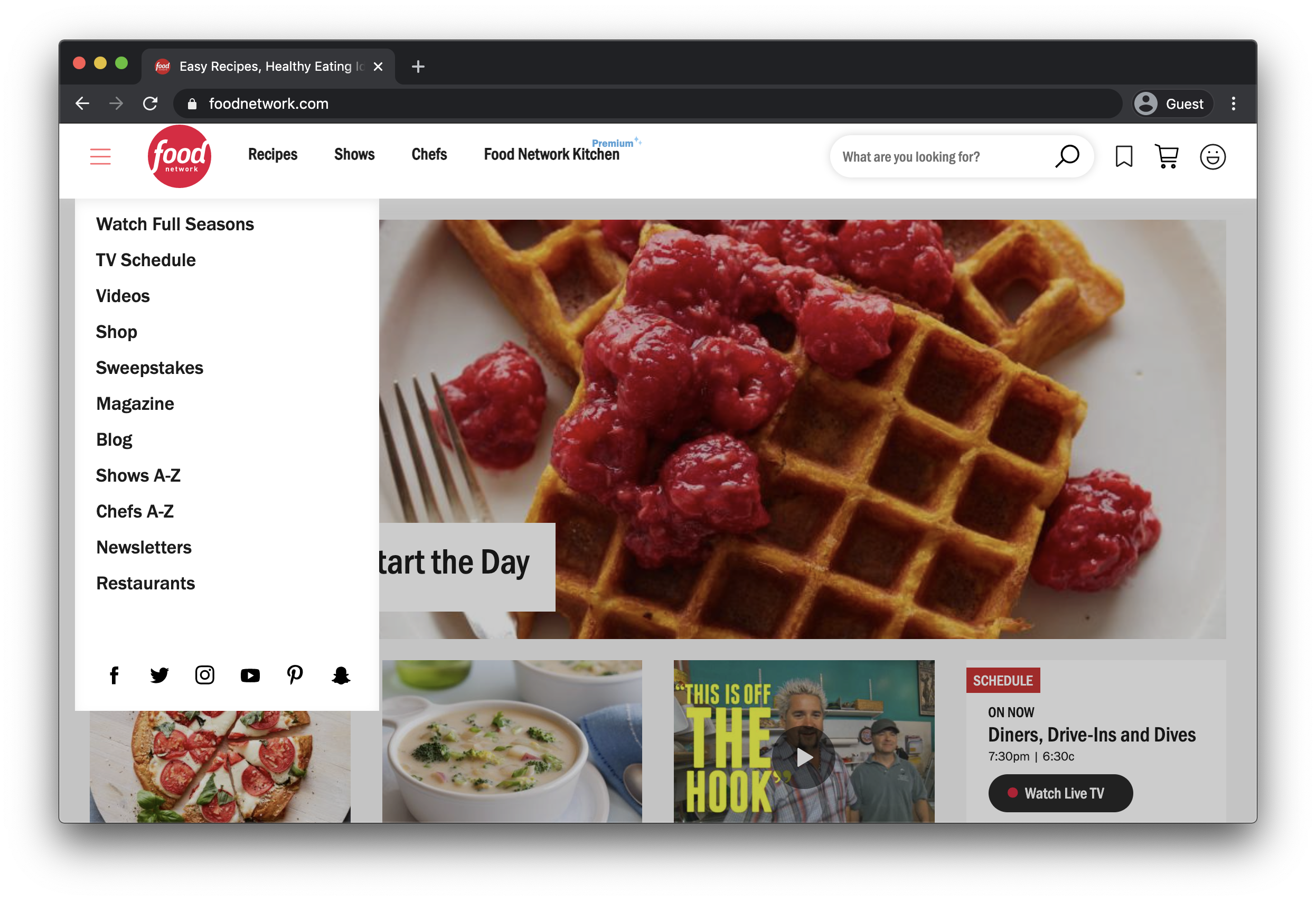
- “hamburger menus” indicated by three lines, that expand when clicked:

Websites that provide their own internal navigation typically also have their own search boxes as well, meant to help you search just within their site, rather than searching the entire Internet. In general, while you’re exploring a website, you should prefer their internal navigation to leaving the site and starting a whole new search.
One other tip that can help when navigating within a website: in nearly all cases, clicking on the site’s logo will bring you back to the main page for that site.
How to use your browser
What is a web browser?
A web browser is a program on your computer that helps you to access the Internet. Some common web browsers include:
(This site mostly focuses on Chrome, because it’s the most common browser, and the one members of my family use the most.)
A web browser isn’t “the Internet”, it’s a tool you use to access the Internet. On the page What is a website?, I wrote:
When you view a simple website, such as this one, you’re really reading a file stored on a computer. Typically, these files are written in a language called HTML: Hypertext Markup Language. HTML is a language that describes the structure and content of a web page.
A web browser is a tool that knows how to interpret read HTML and display it in a user-friendly way.
Because you need a web browser to access the Internet and read web pages, it’s important to understand how to use your web browser. The most common web browser components you’ll interact with include:
The address bar
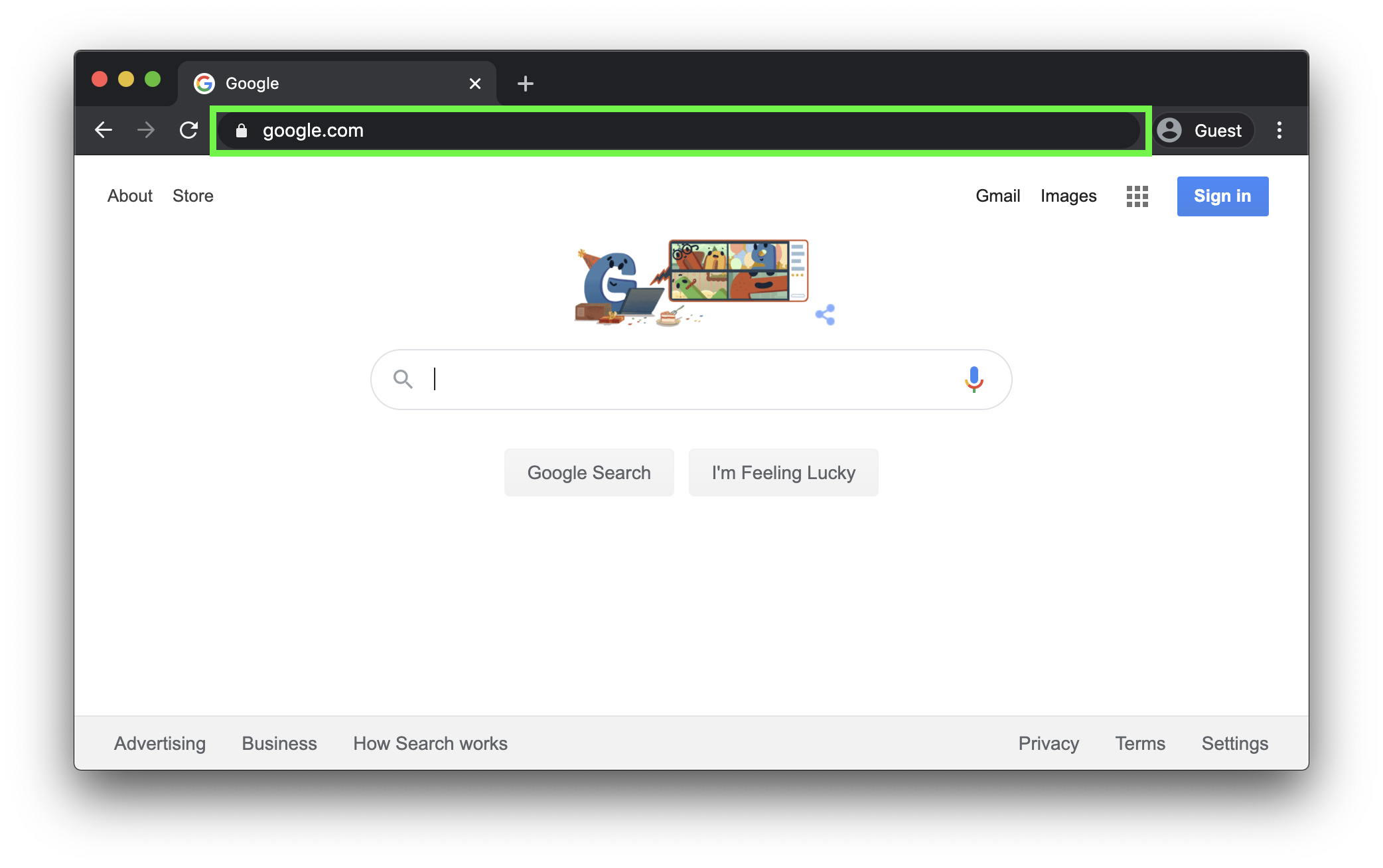
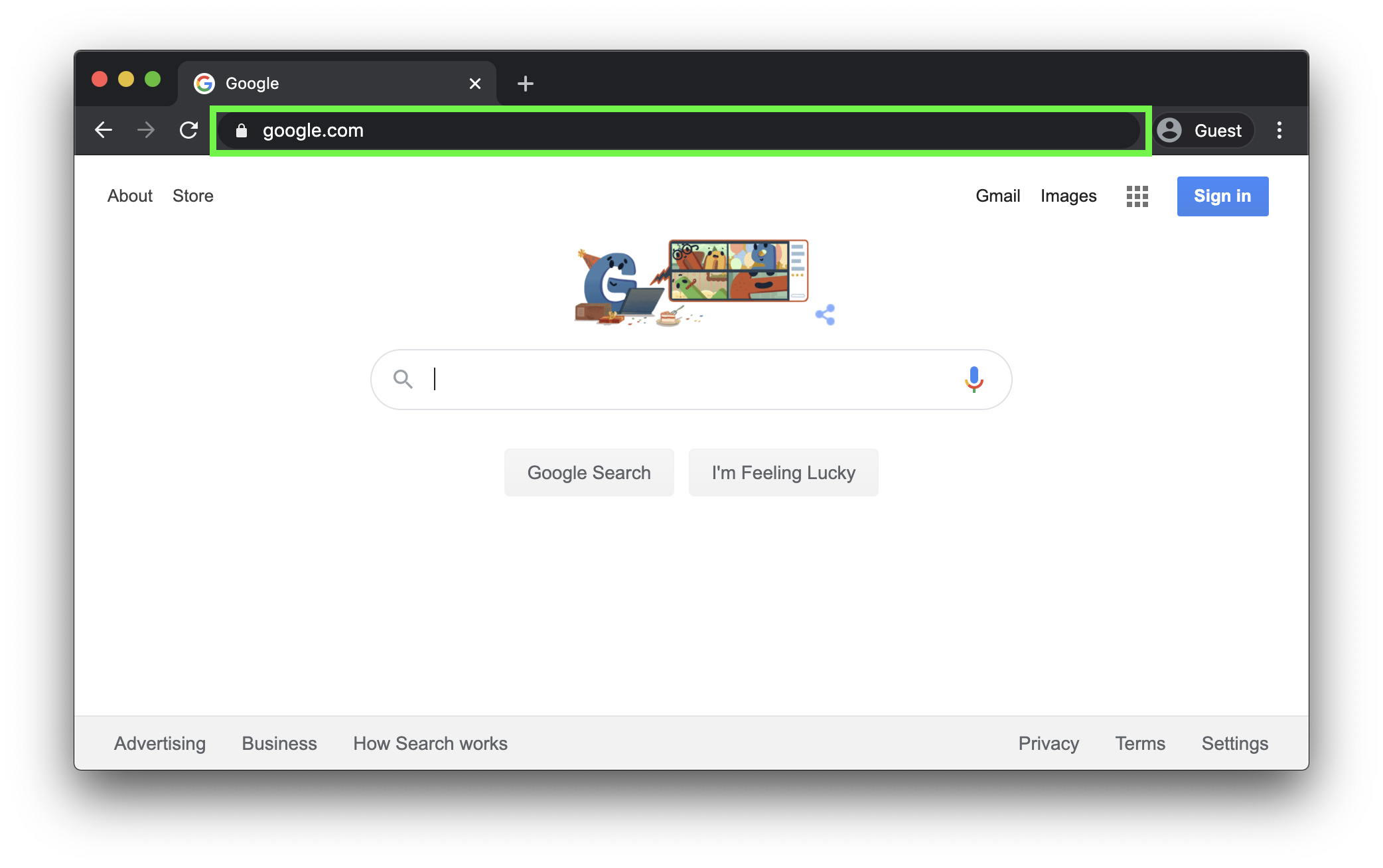
The address bar shows you what URL you’re currently visiting (remember the lesson about URLs):

Whenever you navigate to a new page, the address bar changes to show you the new URL.
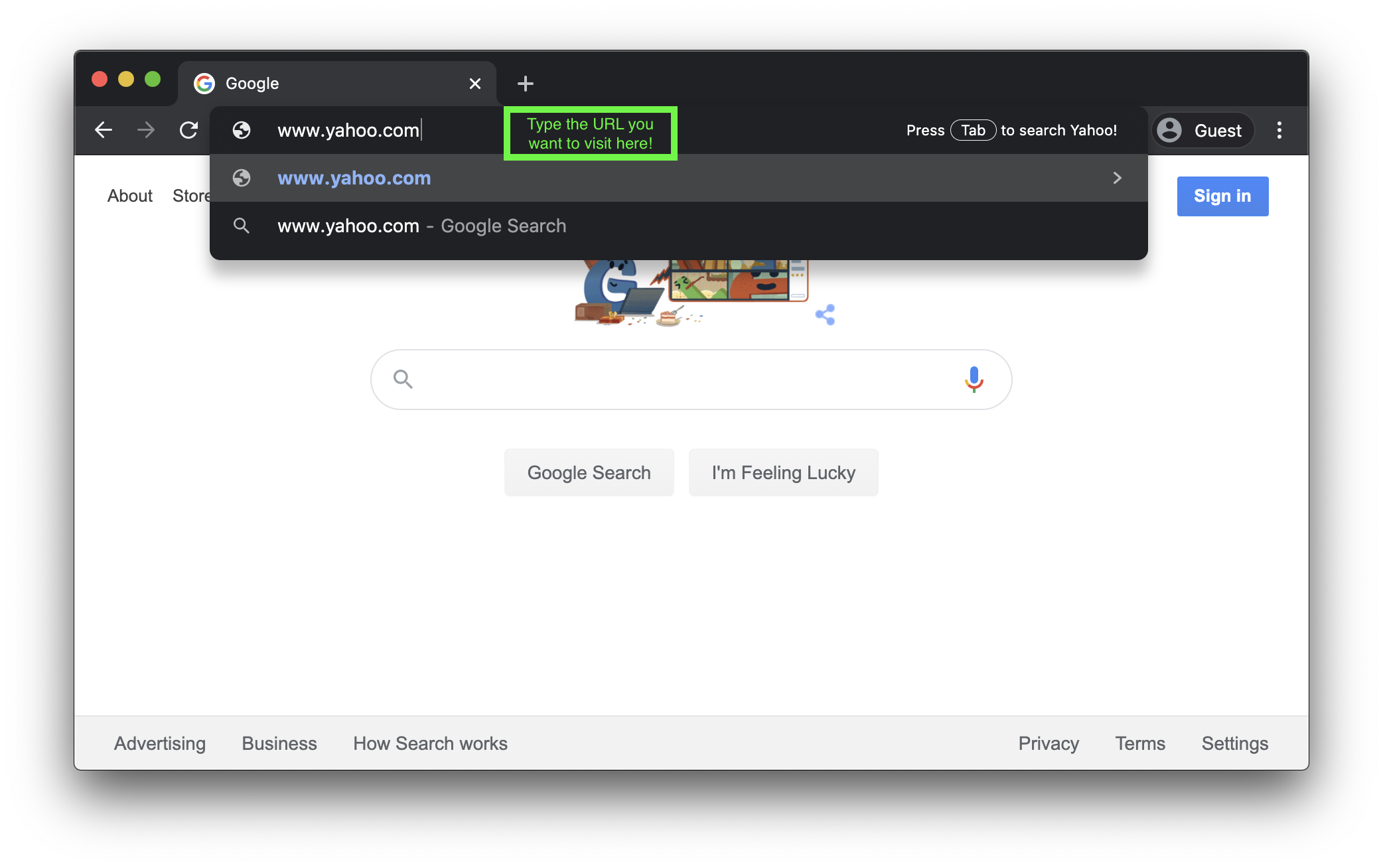
Or, if you know the new URL you want to visit, you can navigate there by typing the URL directly into the address bar:

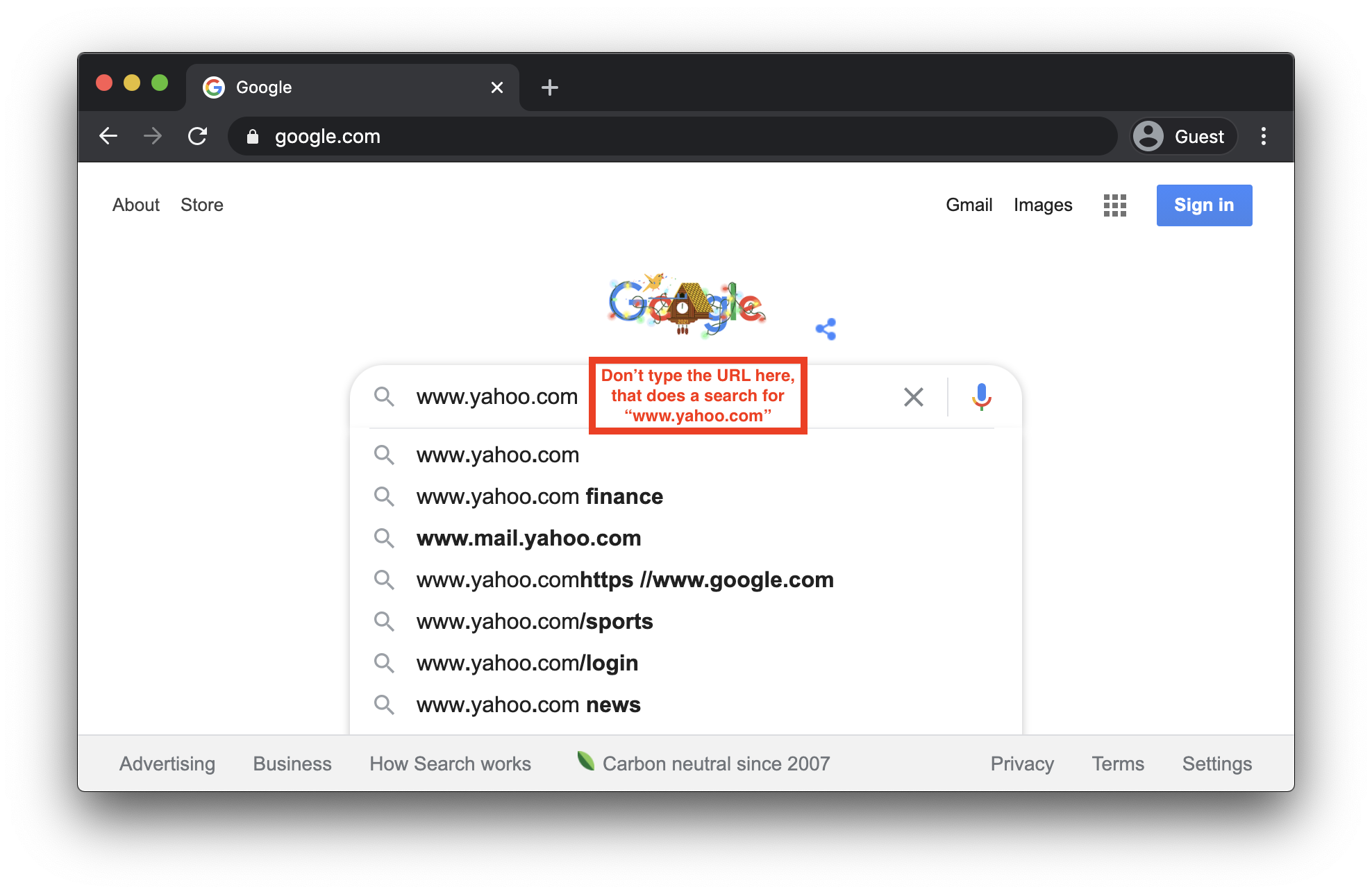
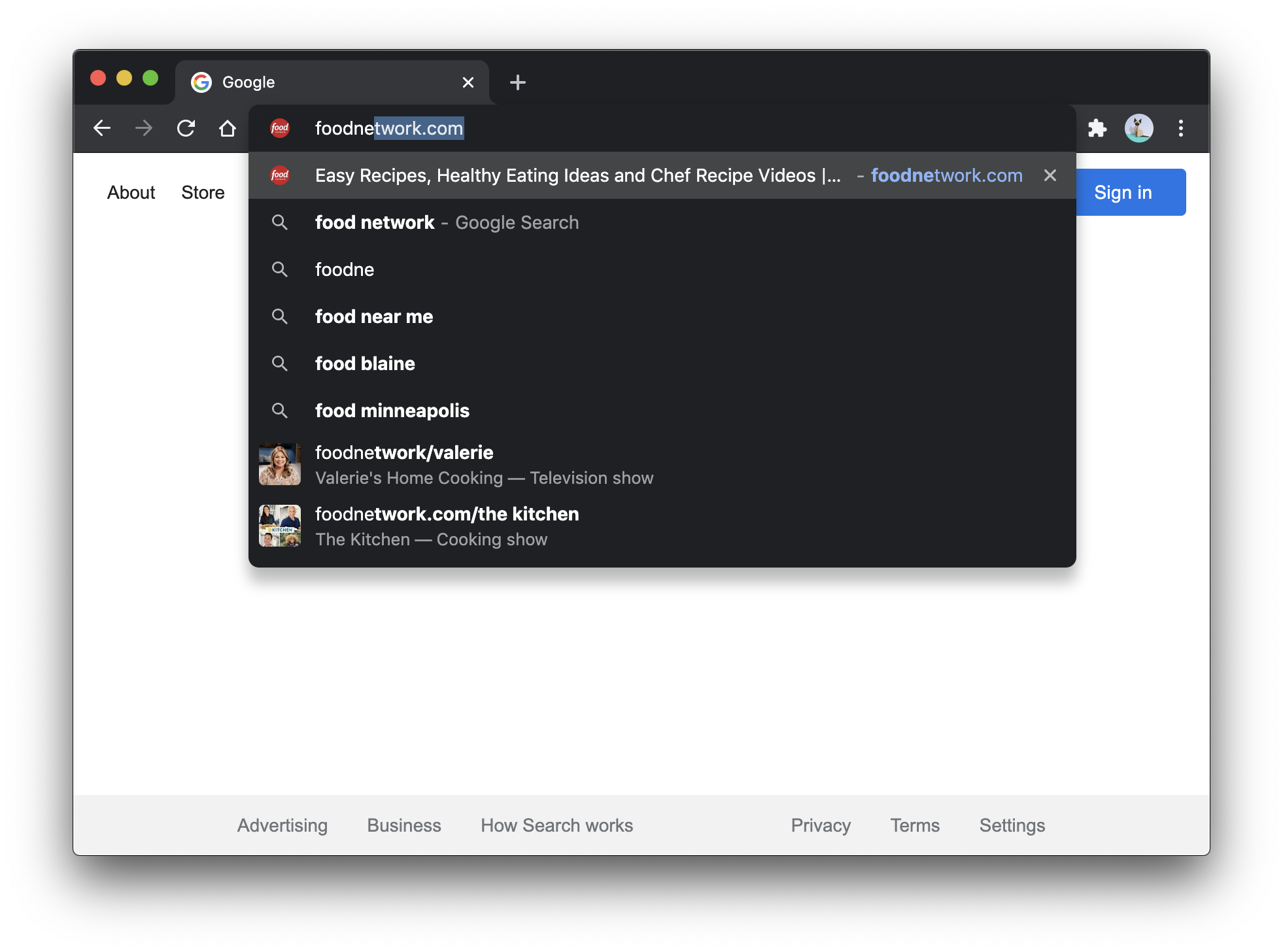
Make sure you type any new URL into the address bar, not into the search field of a search engine:

Search and the address bar are two different ways to navigate to a website. If you know the exact address you want to visit, enter it directly into your address bar. If you don’t know the exact address, that’s when you should use search.
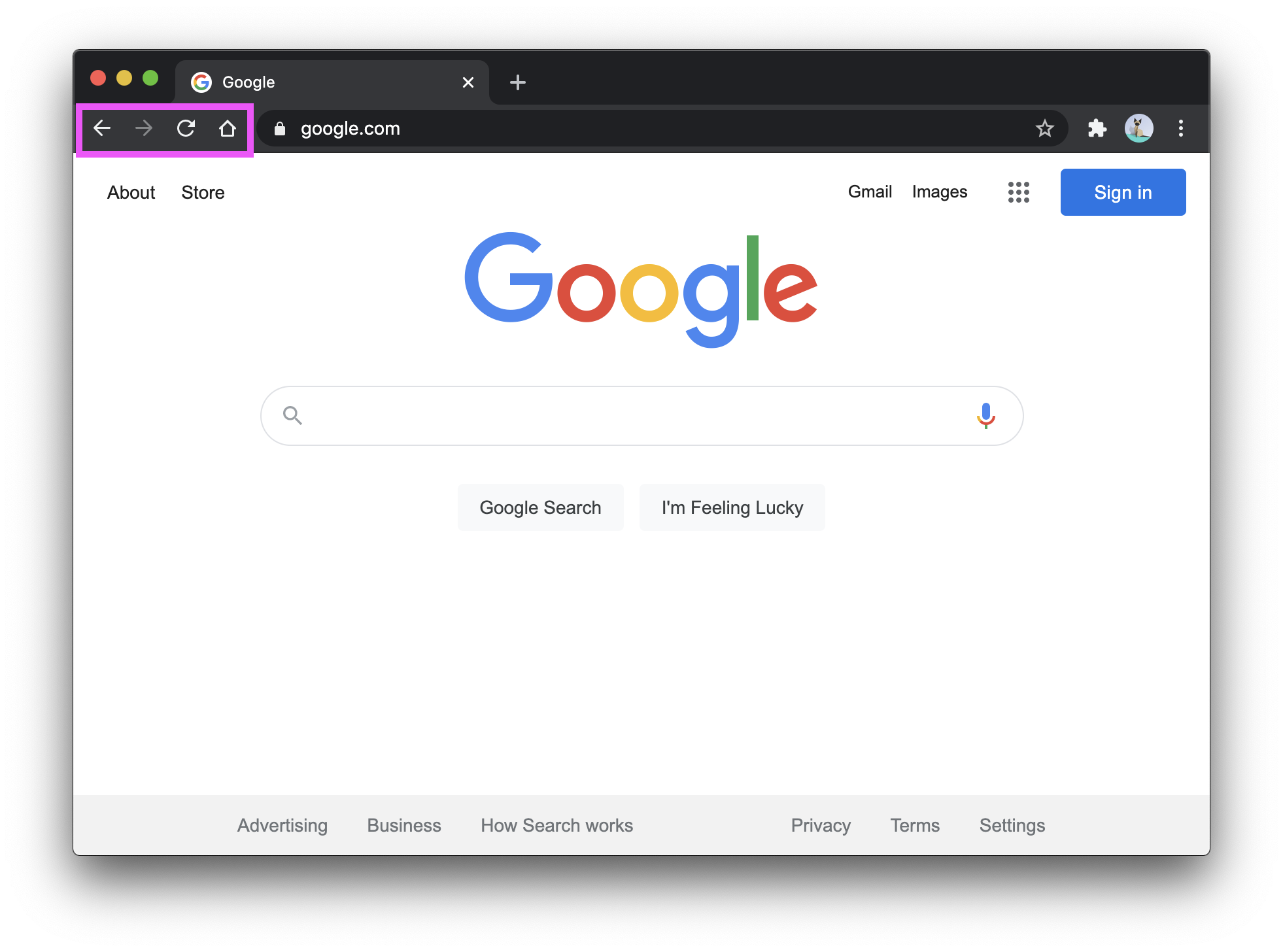
The navigation buttons
As you navigate the Internet, each tab in your browser keeps track of the history of the pages you’ve visited. You can use the navigation buttons to travel backwards and forwards in that history, or to return to your home page.

From left to right, the navigation buttons are:
- Back: returns you to the previous page in your history.
- Forward: sends you to the next page in your history.
- This will only be an option if you’ve previously moved backwards; otherwise it will be disabled.
- Reload: reloads the current page.
- This might be useful if the page didn’t load properly, or if you want to check for new content.
- Home: brings you to whatever page is defined as your home page.
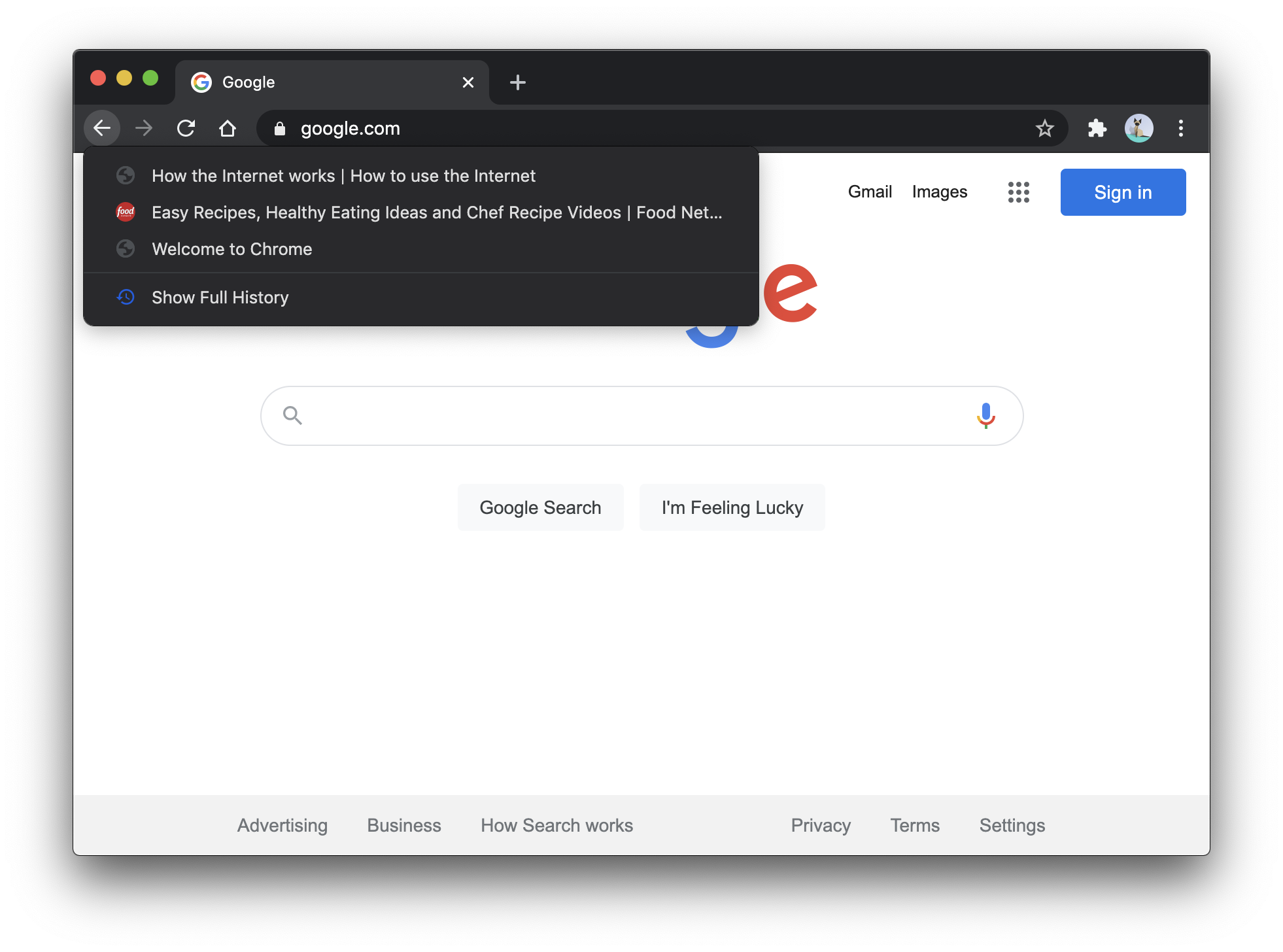
One other tip: by clicking and holding on the back or forward button, you can see a list of recent pages and move back or forward across multiple pages, instead of one at a time.

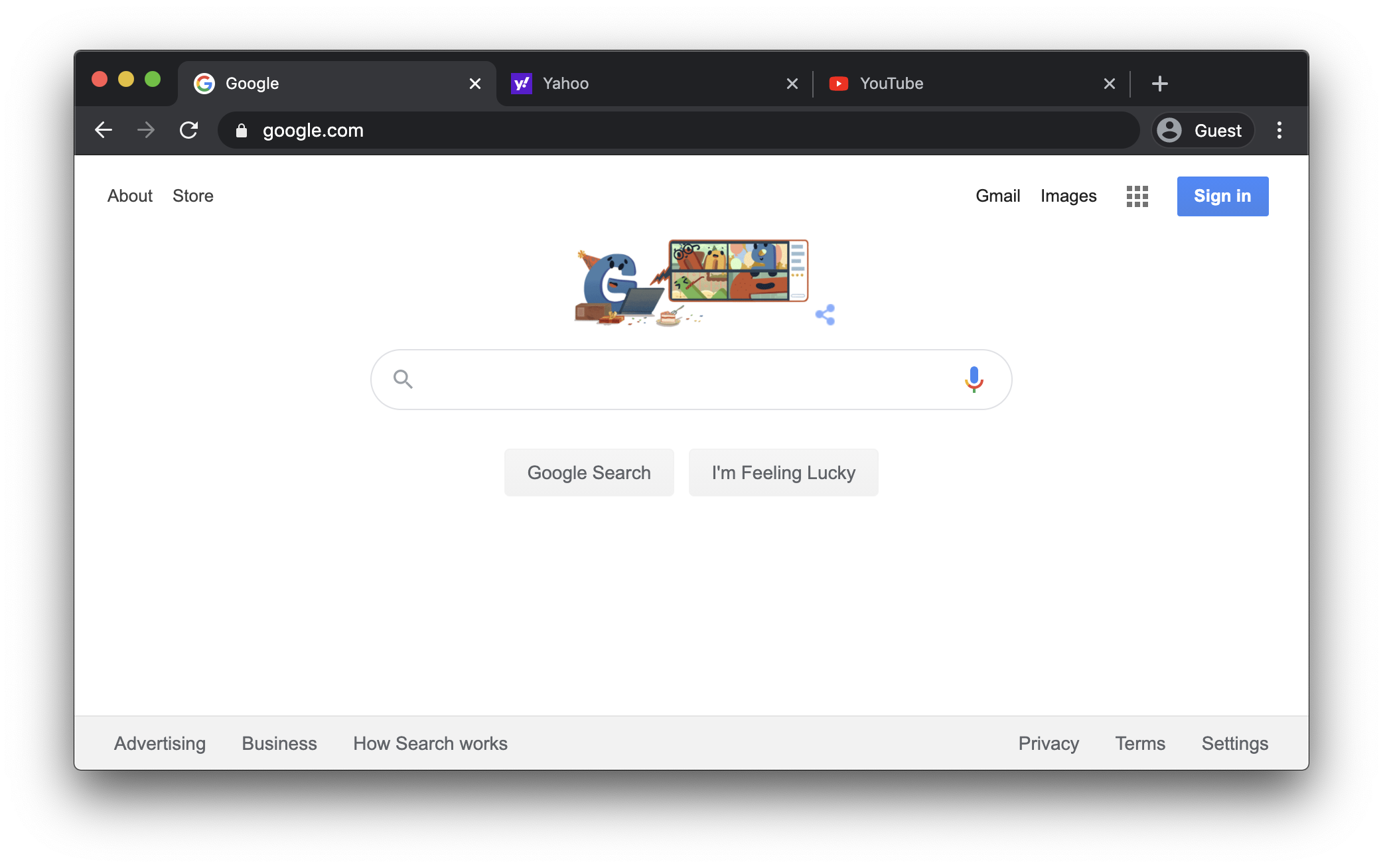
Tabs and the tab bar
At the top of your browser is the tab bar. Your browser can have multiple tabs open at a time, each of which displays a different web site.

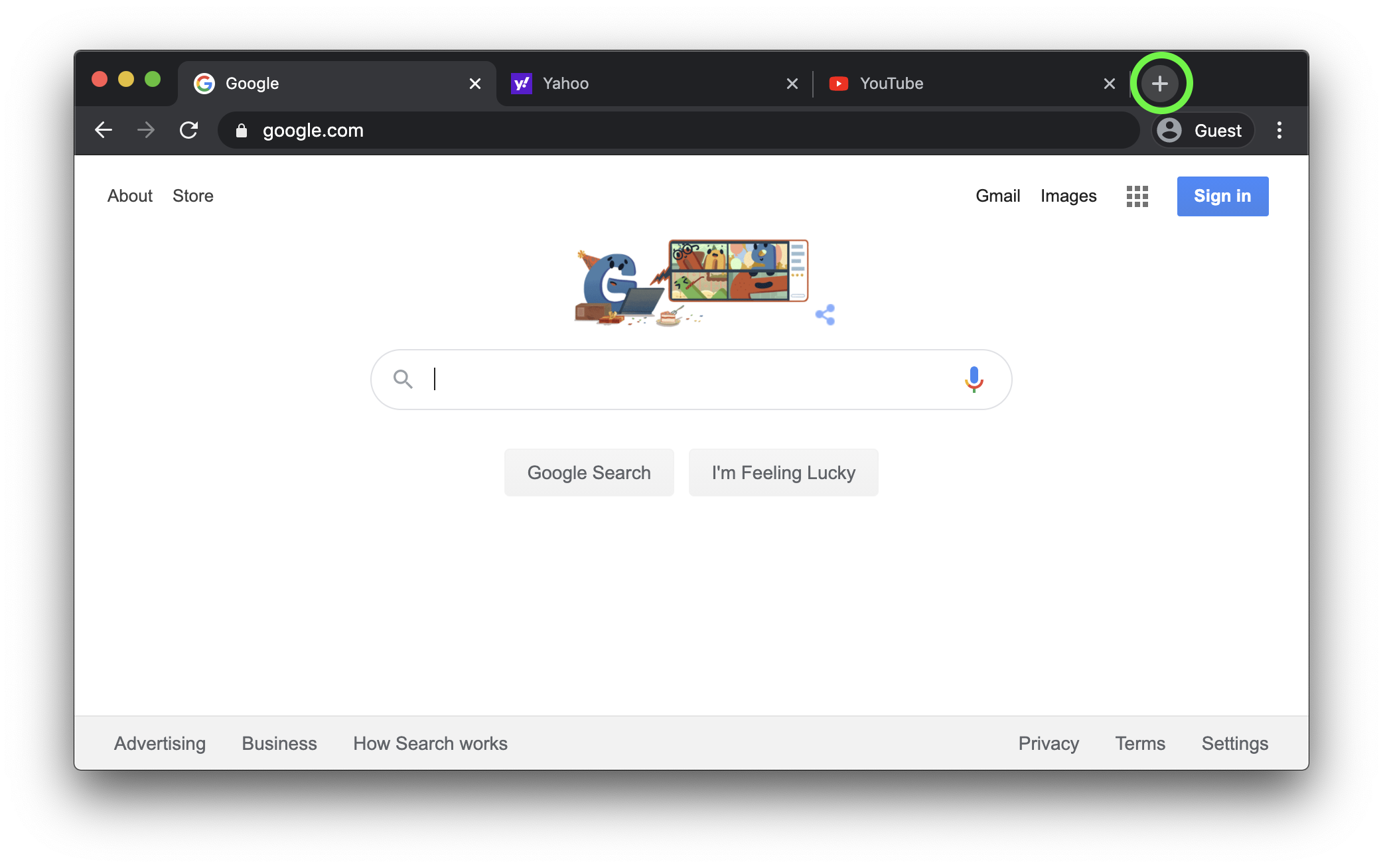
Want to visit another website without closing the one you’re currently using? Just click the new tab button:

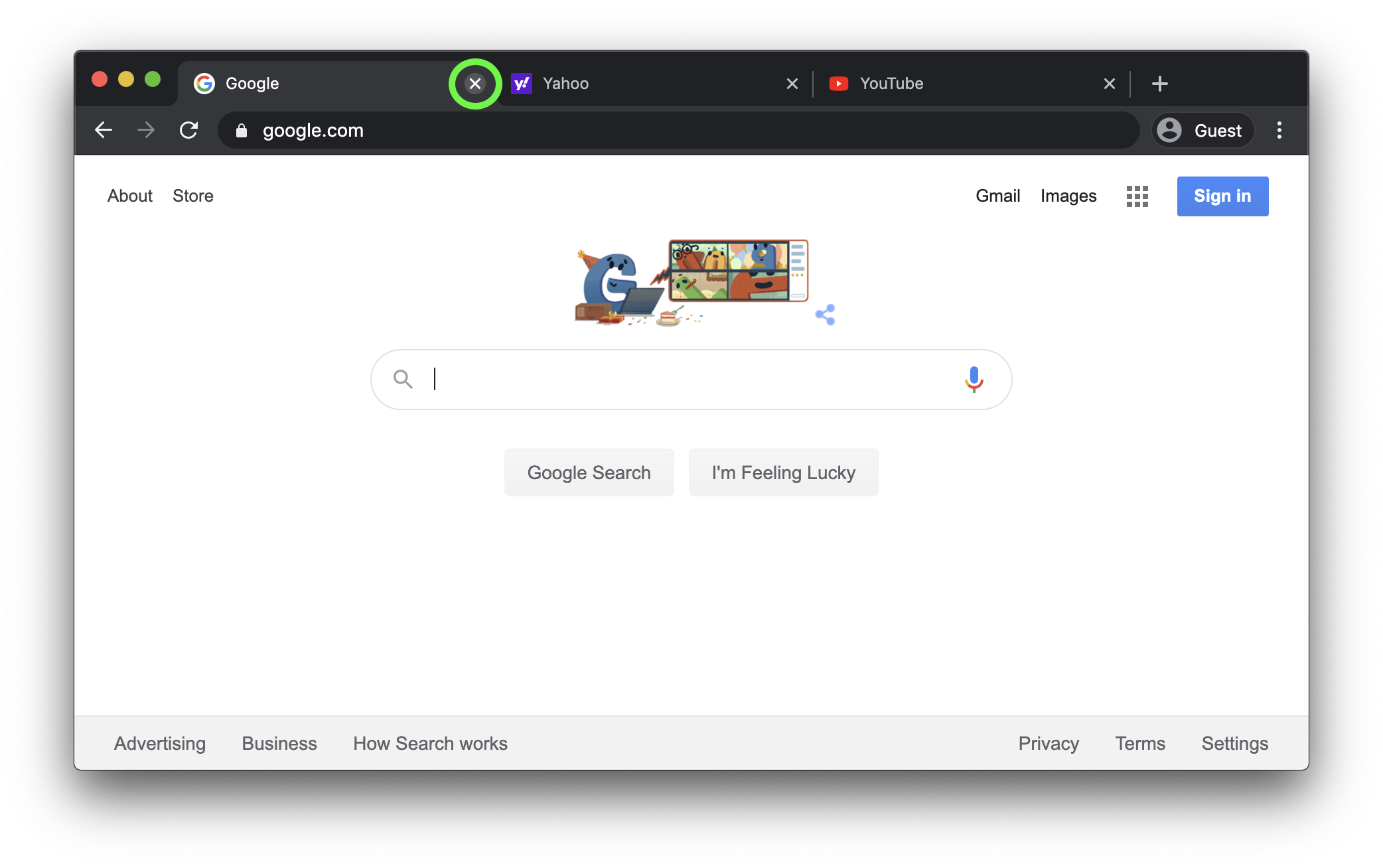
Done with one of your tabs? Click the close tab button:

Bookmarks
A bookmark is a shortcut to a particular URL. If you have a site you visit frequently, you could type its URL into the address bar every time you want to visit it. But it’s a lot faster to save a shortcut so you can visit it with a single click. Many people also use bookmarks to help them remember sites they might want to revisit some day.

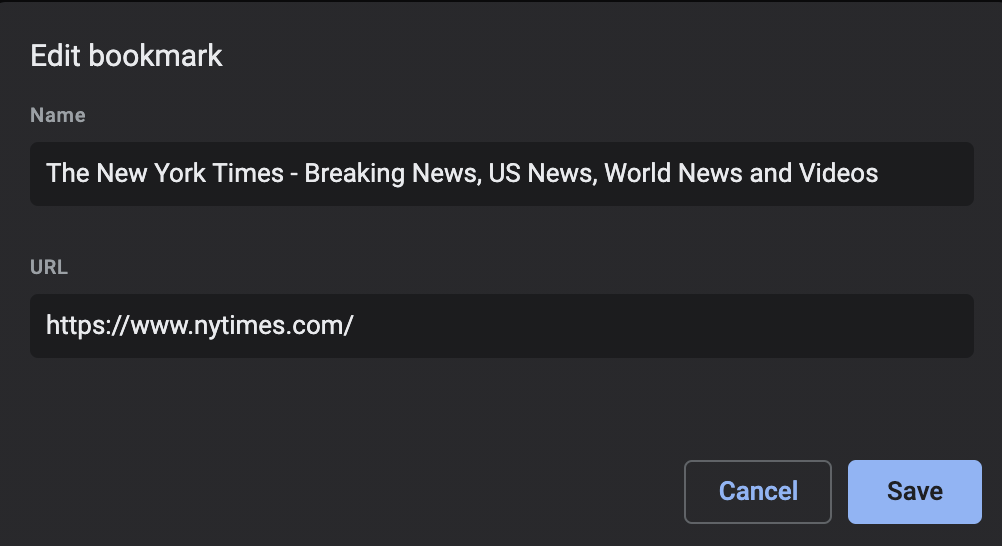
A typical bookmark contains only two pieces of information: The name of the website, and its URL. The name is there to help you identify the bookmark – when you see the name, you know where the bookmark will bring you. When you click on the bookmark, your browser will open the bookmark’s URL.

You can edit the name to anything you like, but don’t change the URL unless you know what you’re doing. The URL is what makes the bookmark work, and your browser will go wherever the URL says.
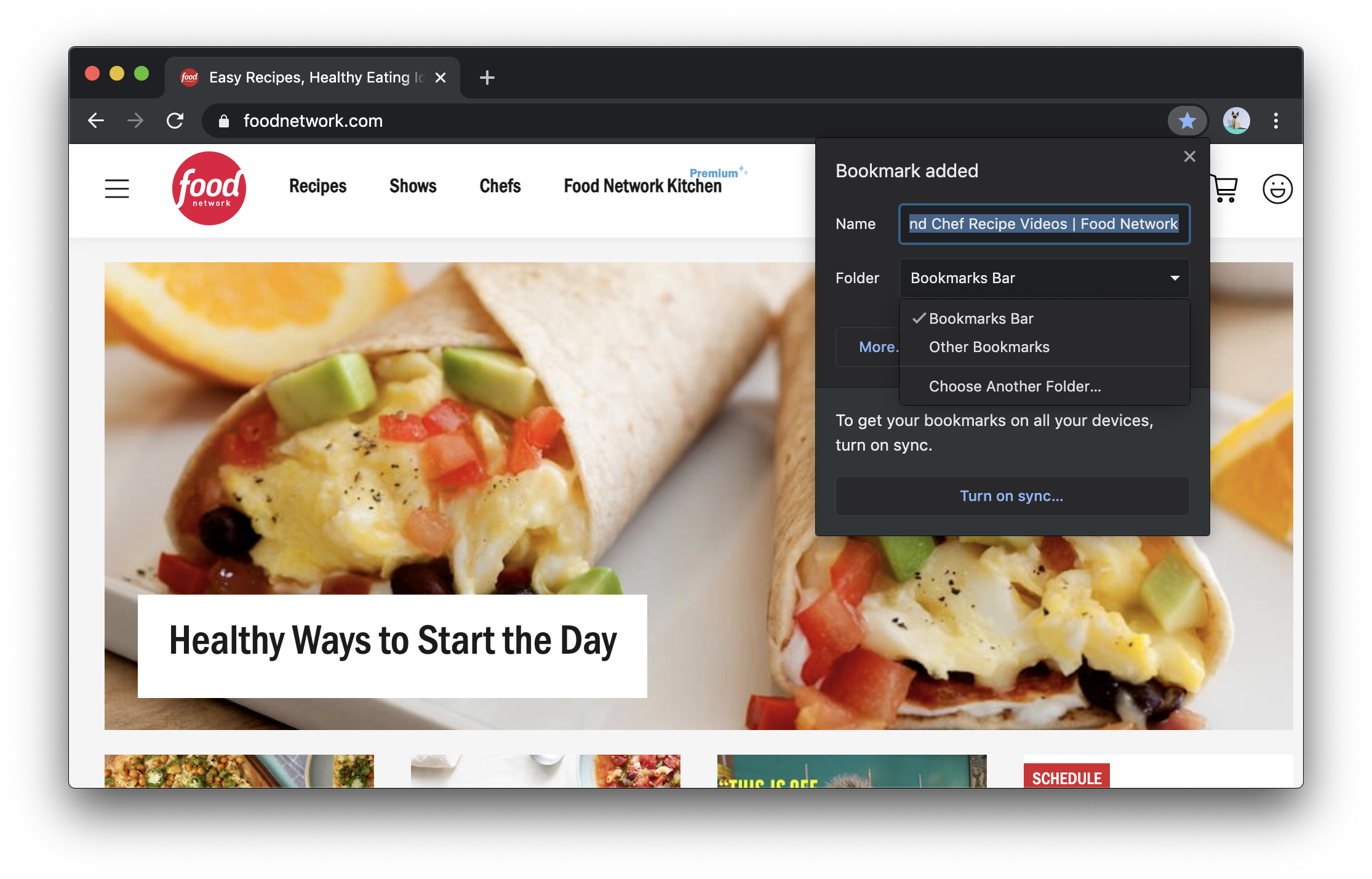
Creating bookmarks
Creating a bookmark depends on the browser you’re using. On Chrome, look for the star in the address bar and click it. Your bookmark is now saved! A popup window will open up in which you can optionally rename your bookmark, or move it to a different folder in your bookmarks menu.

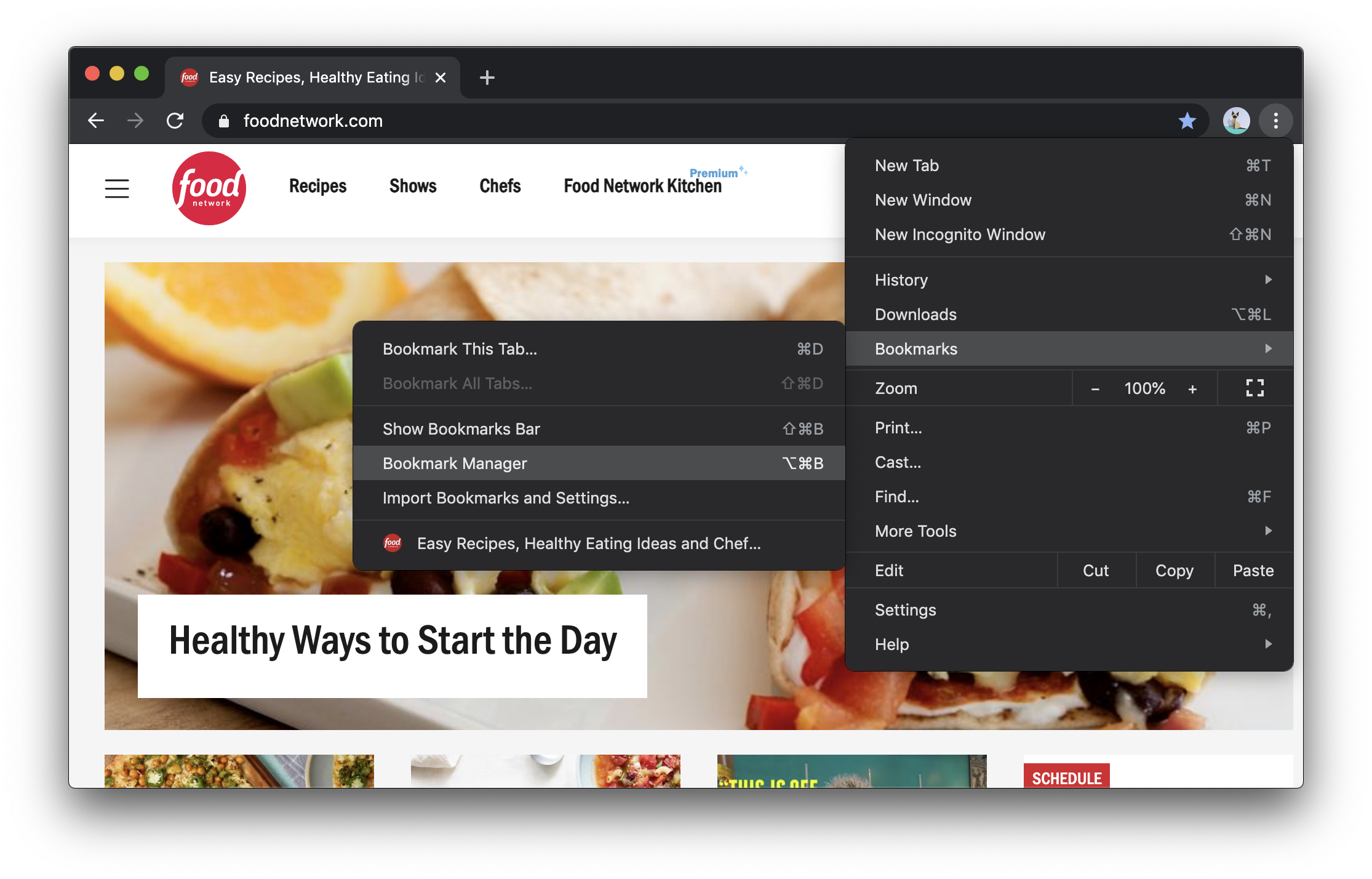
Managing bookmarks
Any browser that allows you to create bookmarks will also give you the ability to edit them. In Chrome, it’s the bookmarks manager:

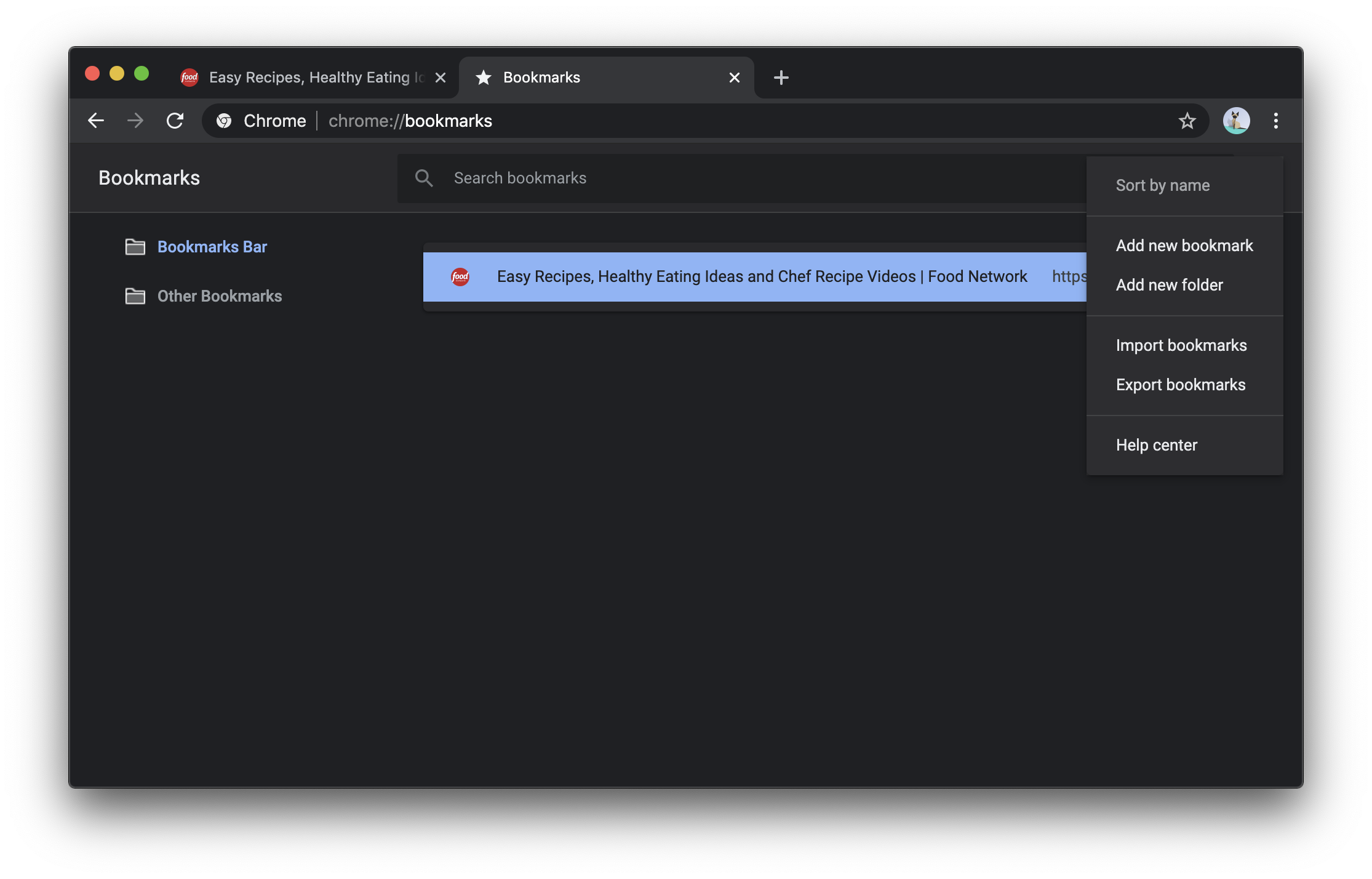
From inside the bookmarks manager, you can search, edit, or rearrange your bookmarks. Click the three-dot menu at the upper right to add new folders to help organize your bookmarks, or to manually add new bookmarks by entering their title and URL.

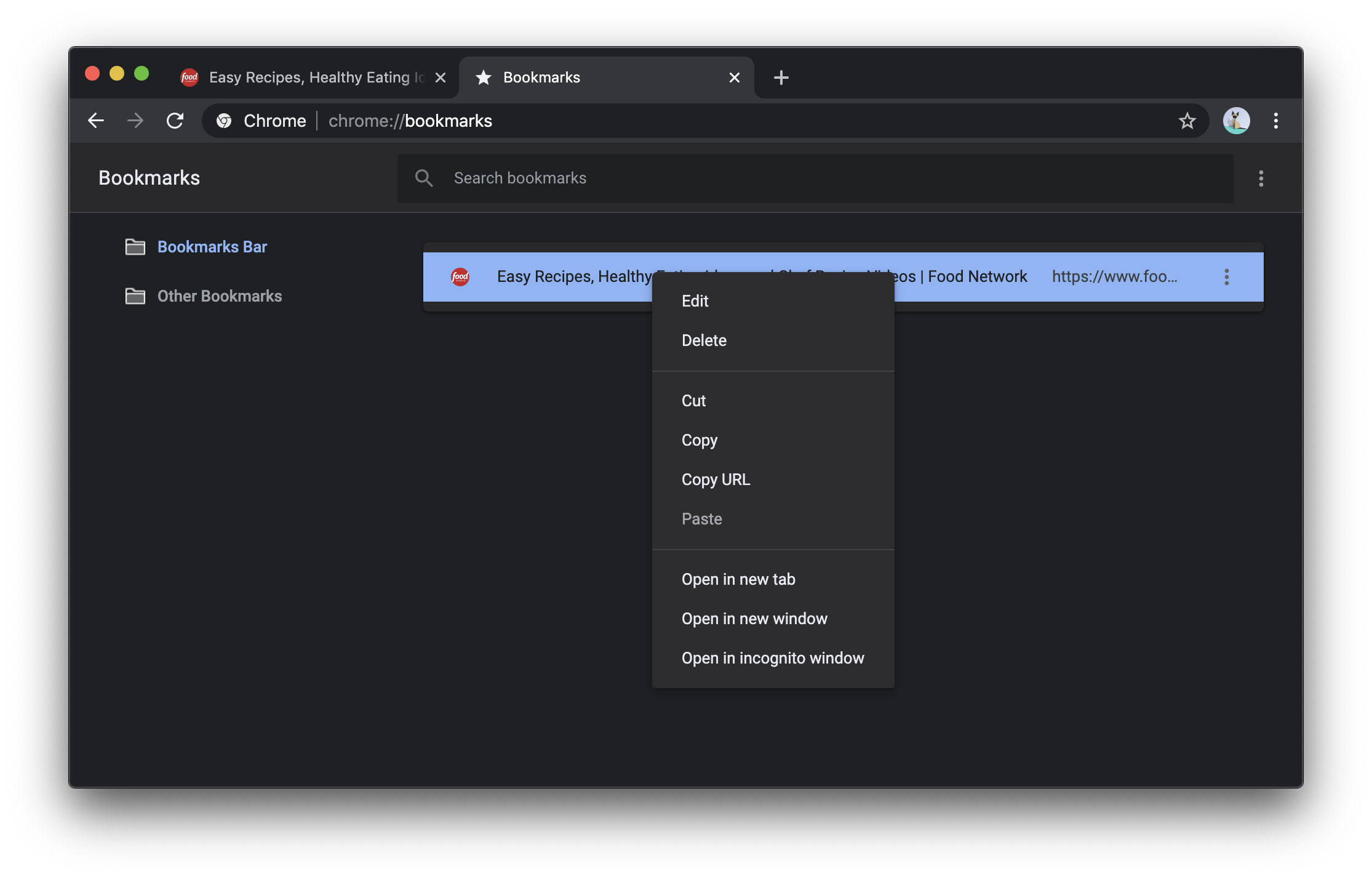
You can also edit individual bookmarks in the bookmarks manager. Right-click a bookmark to edit it, remove it, or open it, or click and drag the bookmark to move it to a new folder.

History
Your browser keeps a detailed history of every page you visit. This can help your browser to improve its performance, but you can also use it to find a website you visited but can’t remember, or to retrieve a tab you closed accidentally.

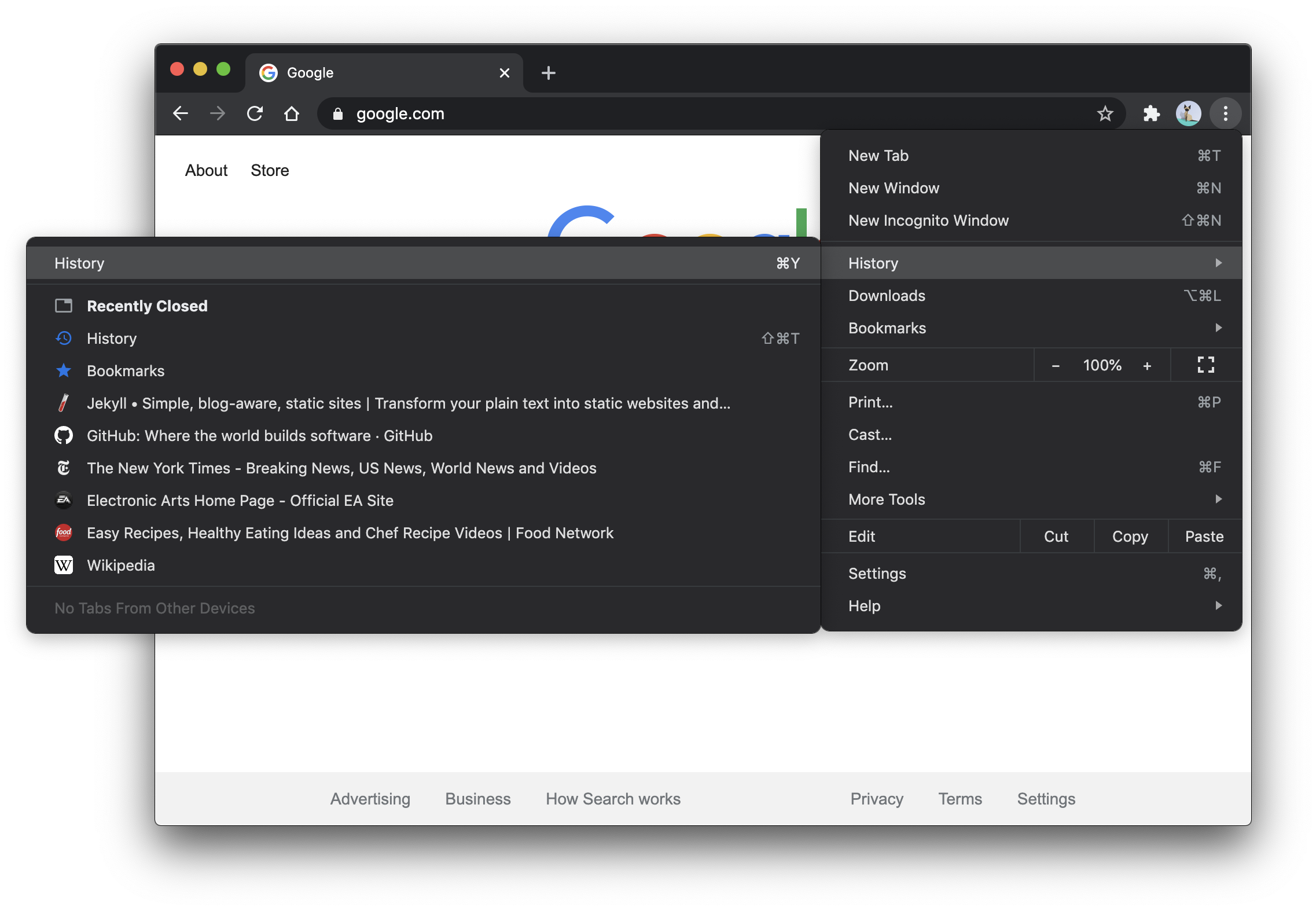
To access your history in Chrome, click on the three-dot menu and select History. The first line in the history menu will bring you to the history page, which gives you access to your full browser history. Below that, you can see a list of tabs you’ve closed recently. If you ever need to reopen a recently-closed tab, open the history menu and select the tab to reopen it!

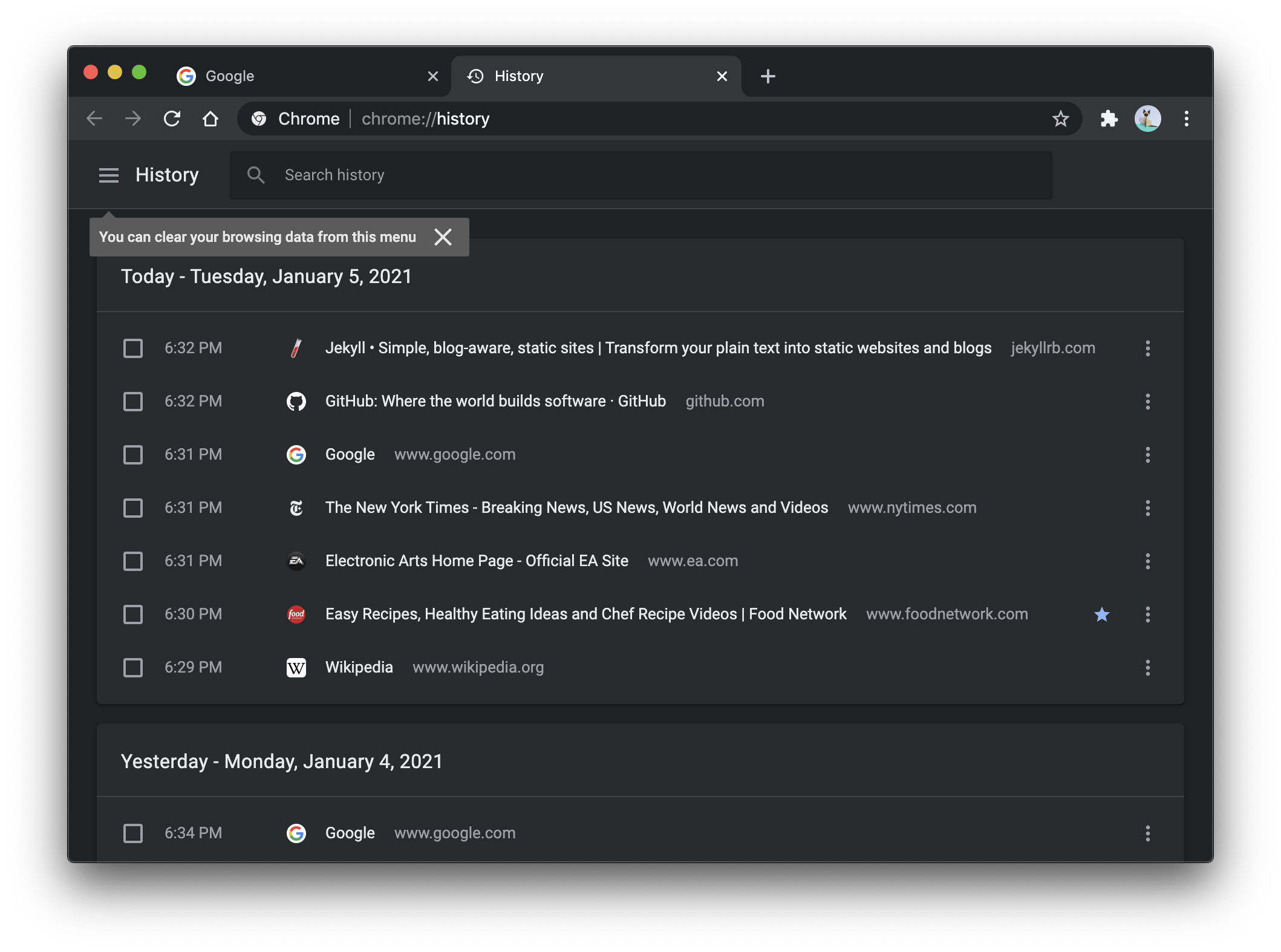
Inside the history page, you’ll be presented with a view of your full browsing history, organized by date, along with a tool for searching your history. From there, click on a page to open it, or click the three-dot menu for more options, including removing the page from your history.

Extensions
Extensions are small programs you can add to your browser that allow you to extend the browser’s abilities. They can tweak your browsing experience to do things like:
- Changing the browser’s appearance
- Interacting with (or changing) website content
- Enabling extra functionality
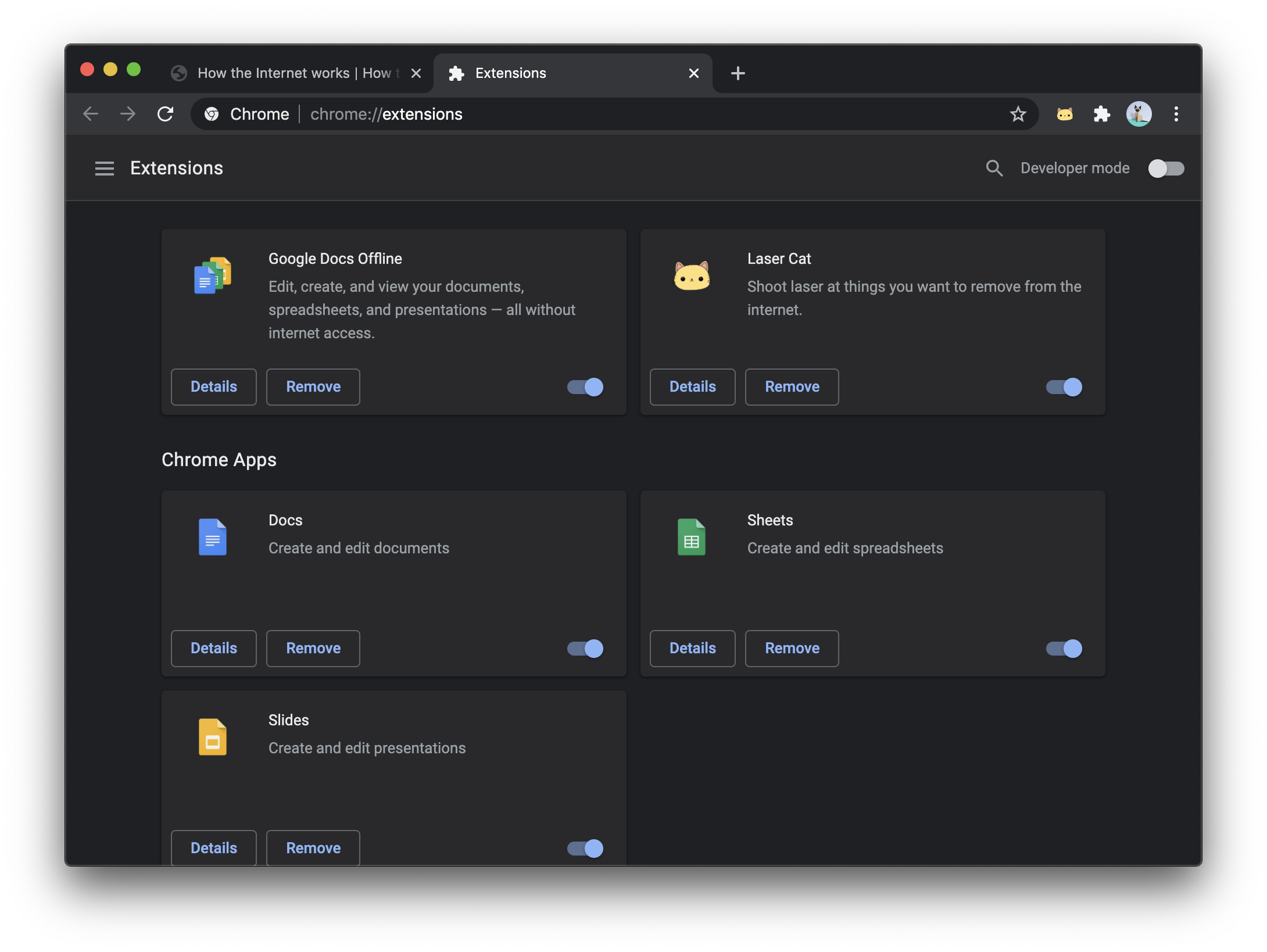
For example, the Laser Cat extension allows you to “Shoot laser at things you want to remove from the internet.”

Be careful with extensions!
Installing an extension is like installing a new program on your computer. Extensions can access your personal data and impact the performance of your computer, so be careful! A bad extension could make your browser unusable, or could even steal personal information from you! It’s best to install as few extensions as possible, and only install extensions from sources you trust.
On an operating system like ChromeOS (used on Chromebooks), malicious extensions are as close as you can get to having a virus. Beware of unexpected requests to install extensions!
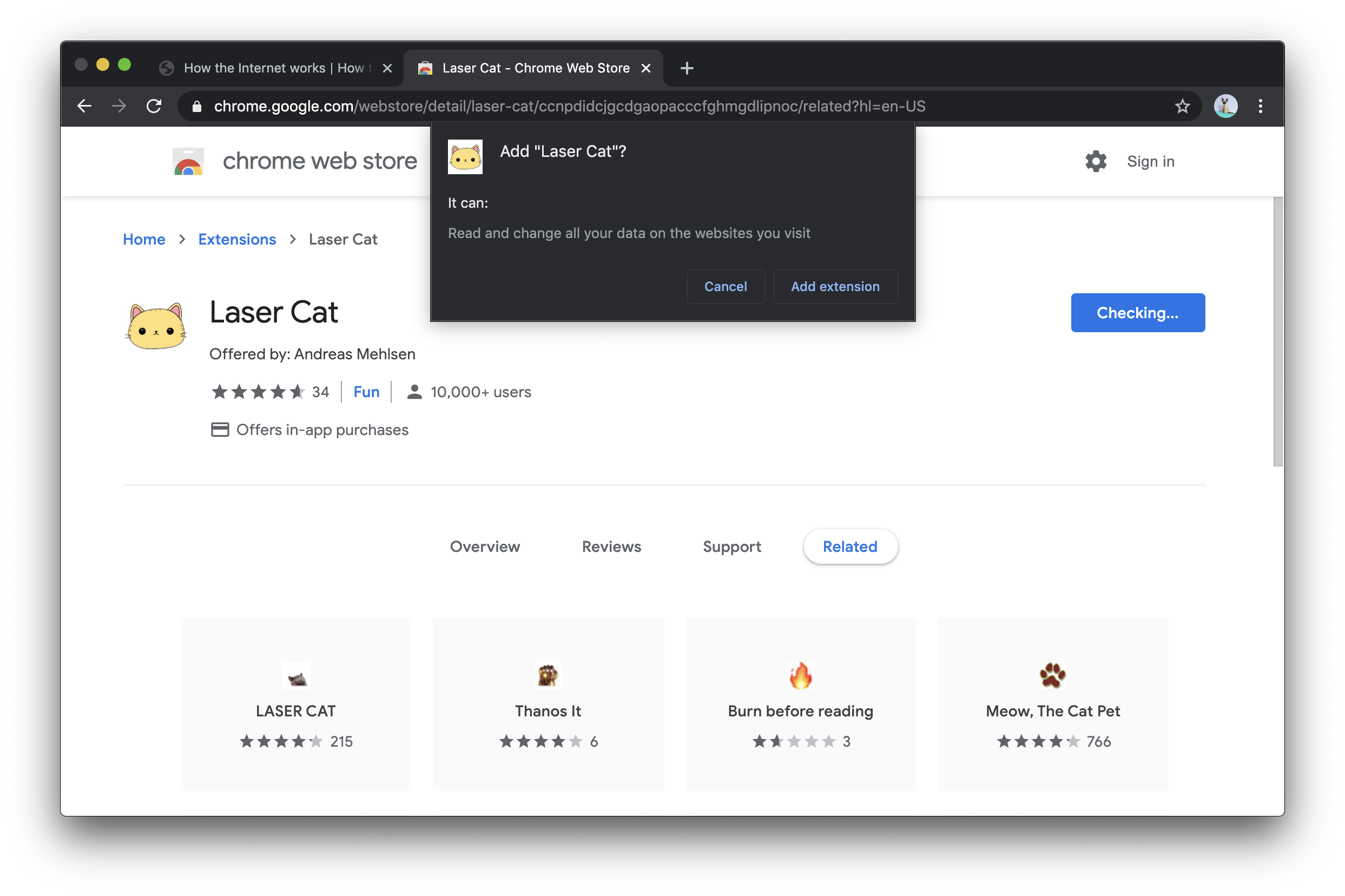
When you install an extension, you’ll get a confirmation request from your browser that looks like this:

If you see a request like this pop up, and you aren’t purposefully trying to install an extension, make sure to click cancel. This is probably a malicious attempt to install an extension.
Managing extensions
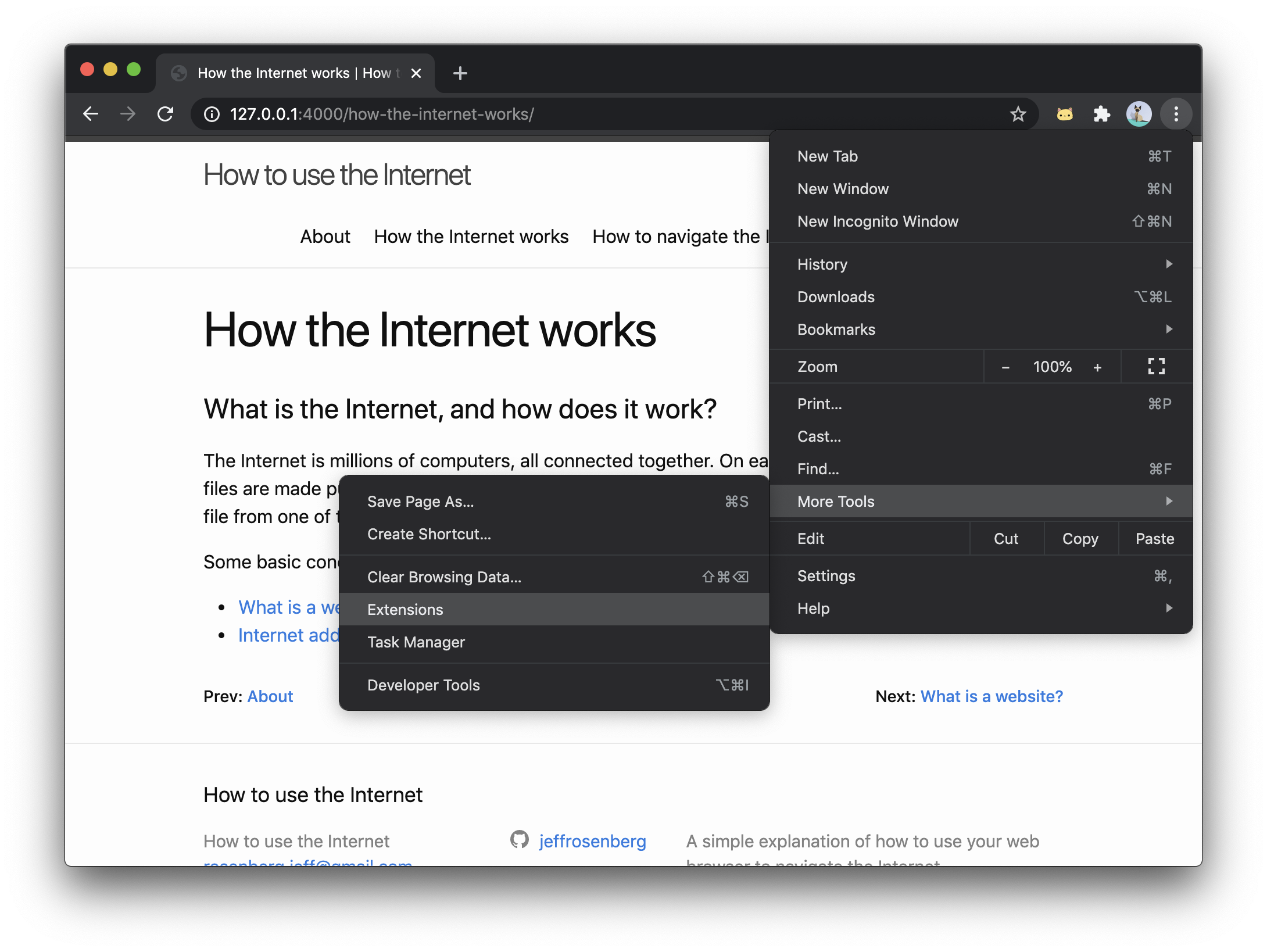
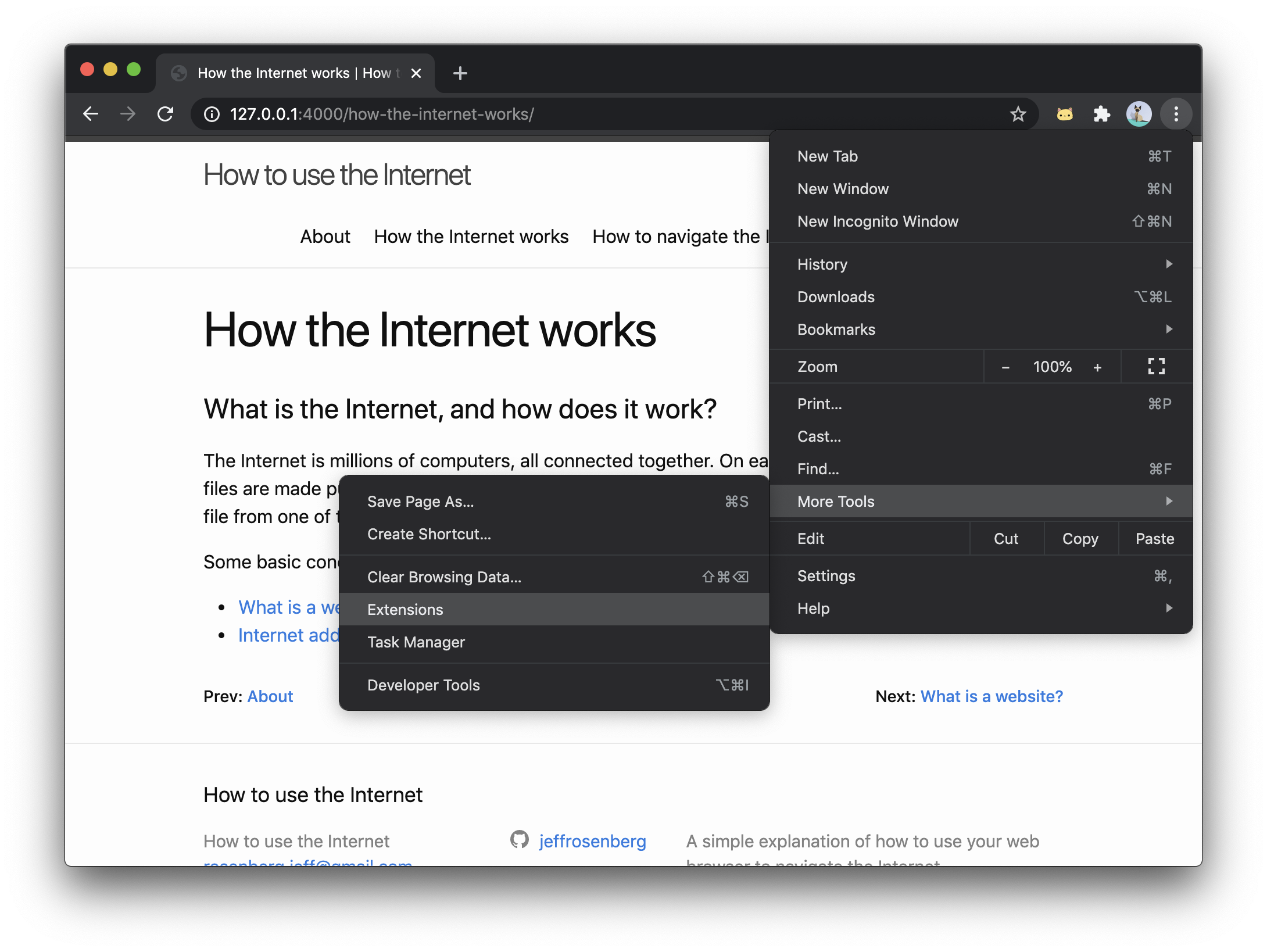
Extensions typically add an icon next to your address bar, which you can click to use the extension. You can get access to an extension’s options, or disable or remove it, by right-clicking the extension icon. You can also see which extensions you have installed by opening the Extensions settings in Chrome:


If you want to install an extension, you can use the Chrome Web Store, which maintains a collection of extensions for the Chrome browser. From the Extensions settings page, click the hamburger menu to get a link to the Chrome Web Store:

When installing extensions, keep the warnings above in mind! While they can improve your browsing experience, you should be careful about how many extensions you install, and do your best to make sure they’re trustworthy.
You're now an Internet expert!
Congratulations!
You should now understand the basics of how the Internet works and how to use it. I hope this understanding helps you to enjoy using the Internet more, and helps keep you safe online!

Are there things you still don’t understand? Start over from the beginning, or use the tabs on top to navigate to a particular section you want to re-read.
Have questions or comments? Send me an email!